初心者向けjQuery講座
1日集中「JavaScript&jQuery入門」講座

JavaScript&jQuery入門講座の特徴
- 年60回近くの開催実績のあるITスクールが運営
- 経験豊富なスクール講師が担当
- 8名の少人数制
- 初心者向けに特化した1日完結講座
- 受講形態は、対面型とオンライン型あり
- 通学の場合はスクールで準備するPCを使用(ノートPC持参も可)
- 特典:当講座のオリジナルテキスト無料配布


| 講座名 | 1日集中JavaScript&jQuery入門講座 |
|---|---|
| 開催予定 | 開催日程 (※毎月に5回で、年間約60回開催しております。) |
| 定員 | 8名の少人数 |
| 時間 | 10時~17時 |
| 受講料 | 29,800円 (税込) |
| 特典 | 当講座JavaScript&jQuery入門講座のオリジナルテキスト無料配布 |
| 対象者 | HTML、CSSの知識をお持ちの方 |
| 受講者の声 | 当講座の受講者の声はこちらへ |
| 会場(通学) | 【東京開催】東京都の神田駅、秋葉原駅周辺の神田ITスクール内セミナー会場 |
| 会場(オンライン) | ご自宅などお好きな場所からZOOMを使用 |
| 持ち物 | ・筆記用具 ・飲み物等 |
JS&jQuery入門講座はこんな方におすすめ!
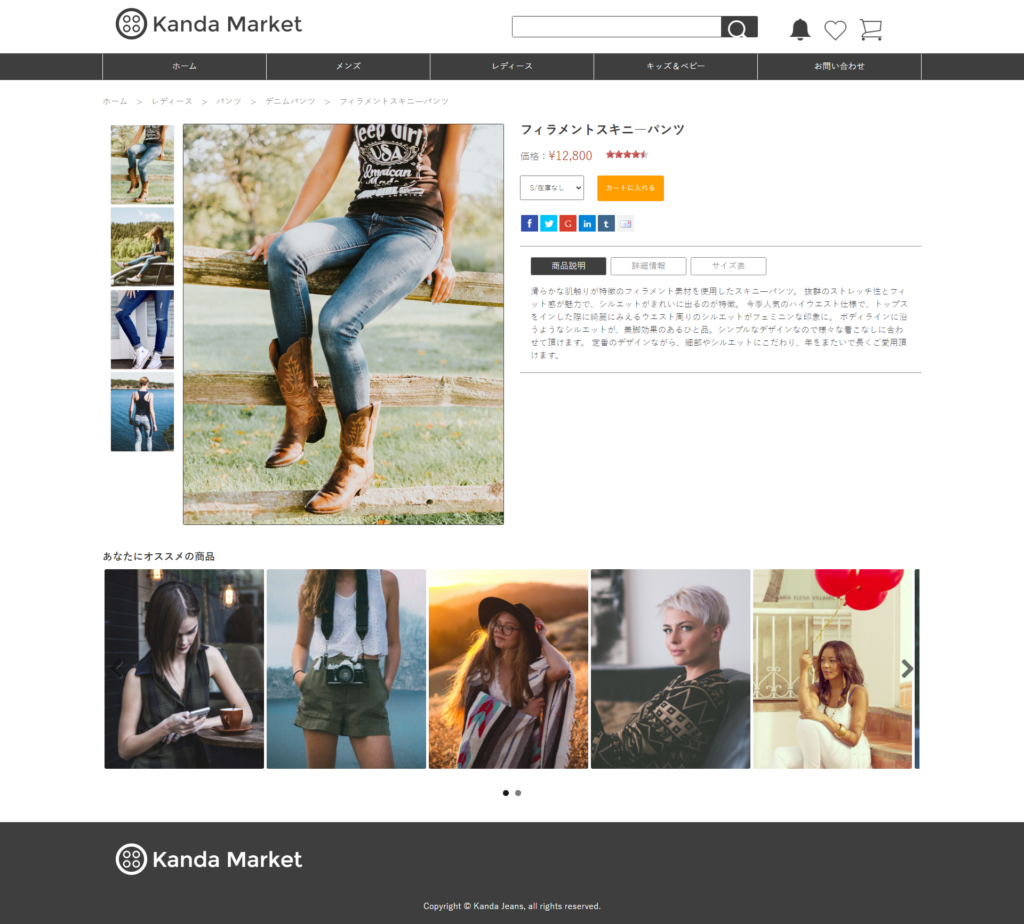
1日集中JavaScript&jQuery入門講座では、受講者全員が1人1台のパソコンを操作しながらハンズオン形式でレクチャーします。講師の手順に従って作業するだけで、 プログラミングに必要な準備~利用方法などを習得し、その日からホームページに動きを付けることができます。講座で作ったホームページは受講が終わってもそのまま使い続けて運用することもできます。初心者の方に最適のJavaScript&jQuery入門講座です!
※JavaScriptとjQueryの基礎的なことを既に知っていて応用を学びたいというような経験者向けの講座ではありません。初心者、未経験者の方が対象です。
JavaScriptとjQueryって……何?
- JavaScriptとjQueryで、何ができるか知りたい!
- Web制作関連職についているが、スクリプトが苦手
- 長年Webデザイナーをやってきたが、今後のキャリアのためにスキルアップしたい!
- 本やWebで調べながらやったけど挫折した……

たった7時間の講座が終わったら、こんなことができるようになります。
- タブでの表示切替(jQuery)
- メイン画像の表示切替(jQuery)
- メインモーダルウィンドウの表示(jQuery)
- スライドショーの表示(jQuery)
など。講座で作成するサンプルページはこちら
講座内容
各章の最後と講座の最後に質疑応答の時間を設けています。
本講座の参加条件
HTML(仕組み・基本的なタグの種類等)やCSS(仕組み・基本的なセレクタ/プロパティの種類等)の知識をお持ちの方を対象としております。
HTMLやCSSについて十分に知識がない方は、神田ITスクールのHTML&CSS入門講座(詳細はこちら)の受講をおすすめいたします。
作成サイトイメージ

当日の流れとタイムスケジュール
| 10:00 | 1日集中JavaScript&jQuery入門講座開始(講座の流れ説明、講師紹介) |
| 第1章:JavaScriptとは | |
| 第2章:jQueryとは(途中まで) | |
| 12:00 | 休憩(昼休み) |
| 13:00 | |
| 第2章:jQueryとは(続き) | |
| 第3章:jQueryプラグインとは | |
| 質疑応答 | |
| 17:00 | 講座終了(お疲れ様でした。) |
決済・キャンセルポリシー
オンライン講座受講時の事前準備
オンラインで受講いただく場合は、ZOOMが必要となります。
以下から手順をご覧いただき、受講開始までに準備を完了しておいてください。
オンライン講座(ZOOM)の準備はこちら
講座当日の理解を深めるために

実際に神田ITスクールの新入社員研修でも利用しているスクールオリジナルの「Webテキスト版 JavaScript入門」をご覧いただけます。お時間に余裕のある方は事前に目を通していただくと、講座当日の理解がさらに深まりますので、ぜひご活用ください。
当日配布する「1日集中JavaScript&jQuery入門講座」で使うテキストは、「Webテキスト版 JavaScript入門」とは異なります。当講座で扱うテキストはこちらのJavaScript入門をもとに作成され、別途jQueryについての講座・演習が含まれます。
JavaScript&jQuery入門講座受講者の声

女性 30代

男性 20代
様々なサイトで見られるレーティングバーやシェアボタンなどの作成方法などを丁寧に教えていただいたため、大変満足しています。実際に手を動かして動作を確認することにより、しっかりと理解しながら受講することができました。 本日はありがとうございました。

女性 20代
JavaScriptとjQueryを使うことで、できることの幅がとても広がると感じました。 webページを普段何気なく見ていましたが、仕組みを知り、 自分にも作れそうと思うことができました。 今後、仕事で使う時がきたら今回のセミナーのことを思い出しながら作業したいと思います。 本日はありがとうございました。

女性 20代
基礎的な書き方も知らないまま現場のソースコードを読んでいたので、 今回改めてしっかり基礎を学んだことによって 「あれはこういう意味だったのか」とようやく腑に落ちたように思います。 これまではjsとjqueryの違いも分かっておらず苦手意識を持っていたのですが 様々なプラグインを使ってwebページに動きを持たせることができて とても面白いと感じるようになりました。 来週も別なセミナーを予約しているのでどんどん基礎知識を増やしていければと思います!

男性 20代
今までjqueryを学んだことがなく、実際の業務のソースでjqueyの記述の内容が分かりませんでしたが 本日DOM操作を学んだことで明日以降ソースを見たときに理解できそうです。 また、詰まった際に親切に教えて頂いた事で取り残されることなくスムーズに講座を 受講できました。

男性 20代
業務で今後JQueryを使うことが多くなりそうなので、 ほとんど無知な状態で受けてみたのですが、 今回の講座で基礎を学ぶことが出来て良かったです。 また、githubなどを利用してプラグインを行う サイト作成もほとんどやったことがなかったので、 機会がありましたら使っていこうと思います。 本日はありがとうございました。

女性 20代
午前中HtmlとCSSを復習しながら、JavaScriptを学ばせていただきまして、非常にわかりやすかったです。午後様々な演習を行い、ECサイトの機能を拡張してみていきました。達成感を感じました。また、今後も使えるツールのURLがテキストに記載されているため、今後実務でJavaScriptを使用する時もすぐ色々試しながら、活かせると思います。

男性 20代
ほぼ全く知識のない状態でしたが、基礎中の基礎を学ぶことができたと思います。 テキストに記載されていない、F12キーで立ち上がる開発者モードの使い方なども共有いただき、 効率的にコーディングすることができました。本日はありがとうございました。

男性 50代
いつもながら大変わかりやすく丁寧に教えて頂き助かりました。 これをきっかけにさらにスキルアップしていきたいと思います。 本日はありがとうございました。

男性 40代
JavaScriptとjQueryの関係を理解できた。これだけで現在担当しているECサイト管理に役立つと思われる。書くことはまだまったくできていないが、動いているものを読むことはそれに比べれば容易だと思うので、カスタマイズ等を実行していきたい。一方でJavaScriptの具体的な活用については今回の講座では実践には足りず別途時間をかけて勉強しなければならないと思われた
インストラクター
その他
関連1日講座
HP制作関連講座
Webページを作成・運用するにあたって必要な技術・知識を学ぶことができます。
これからサイト・ブログを始めたい方におすすめの講座です。
既にサイトをお持ちで、もう少し踏み込んで運用したい方に非常に役に立つ講座です。








少人数だったため細やかに教えていただけて大変参考になりました。 内容もJSの基礎の部分から教えていただけてよかったです。 ありがとうございました。