2.2 JavaScriptの記入場所
JavaScriptの記述場所には、主に下記の2通りあります。
1. HTMLファイル内に記述する方法
HTMLファイル内の<html>タグの間に、<script type=”text/javascript”>~</script>を書き、~内に記述します。

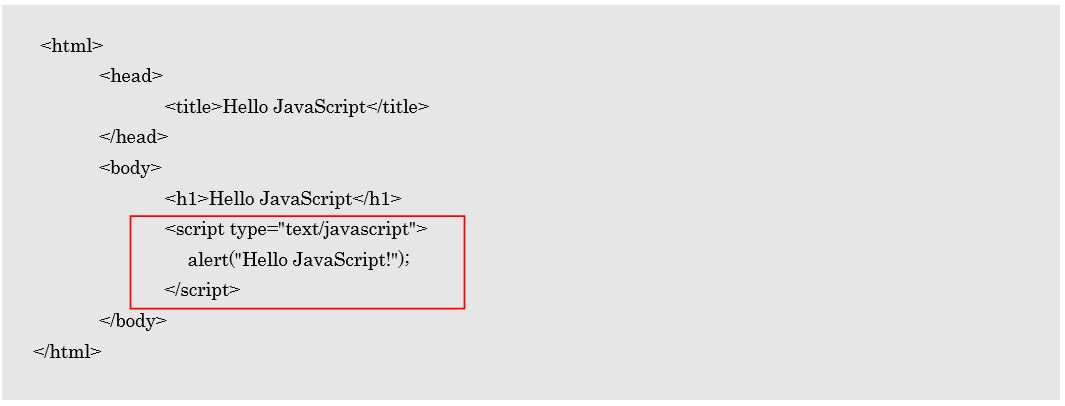
図 2.2.1 : HTMLファイル内に記述する方法
2. 外部ファイルに記述する方法
HTMLファイルの<head>タグ内に<script type=”text/javascript” src=”JSファイル名.js”></script>として、外部ファイルの「JSファイル名.js」に記述します。

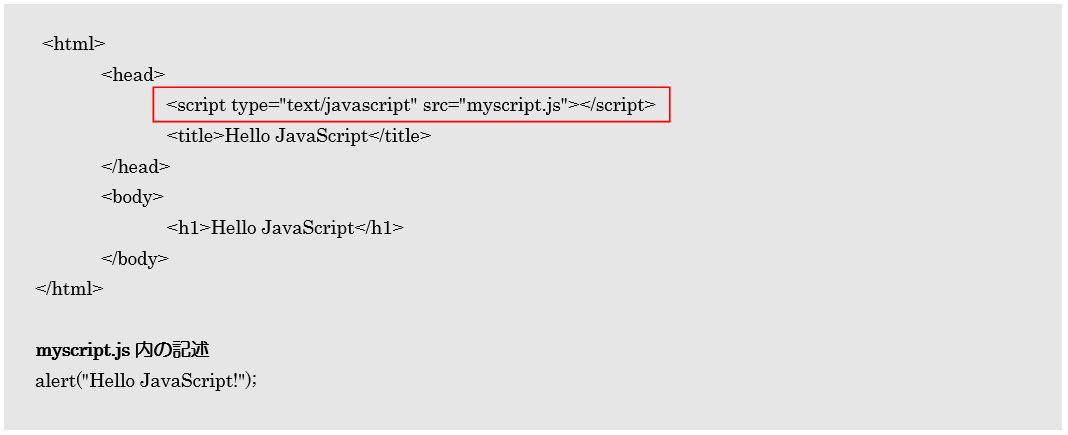
図 2.2.2 : 外部ファイルに記述する方法
上記のどちらの方法で実行しても、ブラウザに「Hello JavaScript!」とアラート表示されます。
