3.5 変数に別の変数を代入
変数に代入できるのは、値だけではありません。変数に変数を代入することもできます。ある変数を別の変数に代入することにより、2つの変数に同じ値を持たせることができます。書式は次のようになります。
書式:変数を別の変数に代入する

凡例:変数を別の変数に代入する

この凡例は、変数yの値を変数xに代入していることを示しています。
3.5.1 変数を別の変数に代入するプログラム
では、変数に別の変数を代入して値が同じになることを確認してみましょう。
ファイル名 :change_value2.html
➢ change_value2.html
<html>
<head>
<title>変数を別の変数に代入するプログラム</title>
</head>
<body>
<h1>変数を別の変数に代入するプログラム</h1>
<script type="text/javascript">
// 数値を2つ変数に代入
var num1 = 7;
var num2 = 4;
document.write("num1 = ");
document.write(num1);
document.write("<br>");
document.write("num2 = ");
document.write(num2);
document.write("<br>");
// num2にnum1の値を代入
num2 = num1;
document.write("num1 = ");
document.write(num1);
document.write("<br>");
document.write("num2 = ");
document.write(num2);
</script>
</body>
</html>
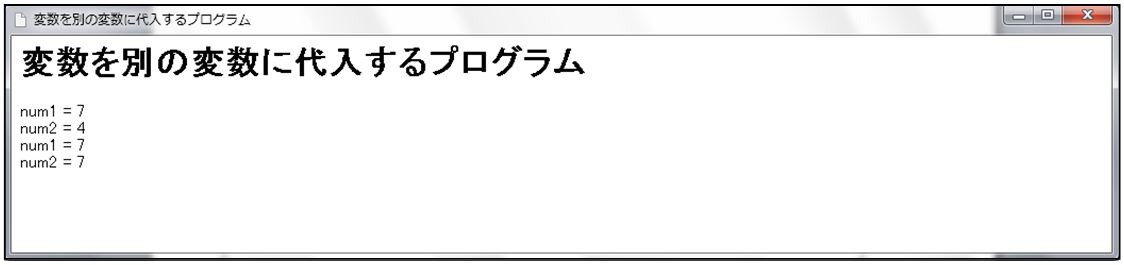
実行結果
解説
10、11行目で変数num1とnum2を宣言し、num1は7、num2は4の数値で初期化しています。
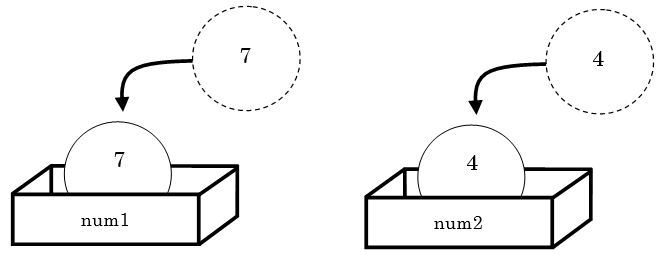
図 3.5.1 : 変数の値の代入
13~18行目が実行された後、現在の変数を確認するために画面に表示しています。ここでは初期化した時の値7と4が表示されます。
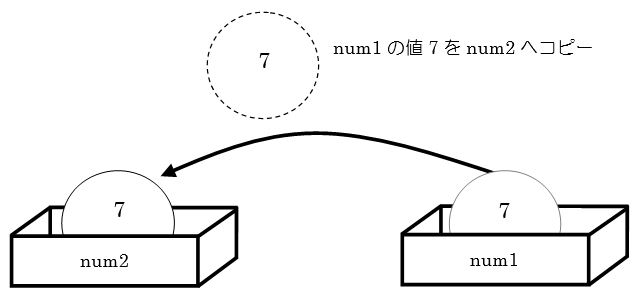
21行目で、変数num2に変数num1を代入しています。つまり、変数num2に変数num1の値をコピーしているとも言えます。
図 3.5.2 : 変数の値のコピー
21行目で変数num2にnum1の値をコピーしているため、変数num2もnum1と同じ値7が表示されます。
