5.3 イベントハンドラとは
前節で学習したようにイベントは複数の種類があり、ページをロードしたり、フォームのボタンをクリックするといった決められた動作が起きたときにイベントが発生します。イベントハンドラは、このイベントを検出しイベントに処理を与えるのに使用します。イベントハンドラによって、発生したイベントに処理を実行することができます。
イベントハンドラを使ったイベントの指定方法には、下記の2つがあります。
1. タグ内にイベントハンドラの指定を行う

2. DOM要素のイベントハンドラに処理を指定する

次の節では、マウスをクリックするというイベント(clickイベント)を、上の2つの方法を使って指定していきます。それぞれのプログラムの記述方法の違いを確認してください。
5.3.1 タグ内にイベントハンドラの指定を行うプログラム
タグ内にイベントハンドラを指定するソースコードの記述を確認します。
①ソースフォルダ :javascript/ch05
②ファイル名 :event_sample1.html
➢ event_sample1.html
<html>
<head>
<title>タグ内にイベントハンドラの指定を行うプログラム</title>
</head>
<body>
<h1>タグ内にイベントハンドラの指定を行うプログラム</h1>
<button onclick="alert('クリックされました');">イベントの動作確認</button>
</body>
</html>
実行結果
ボタンを押す前の画面
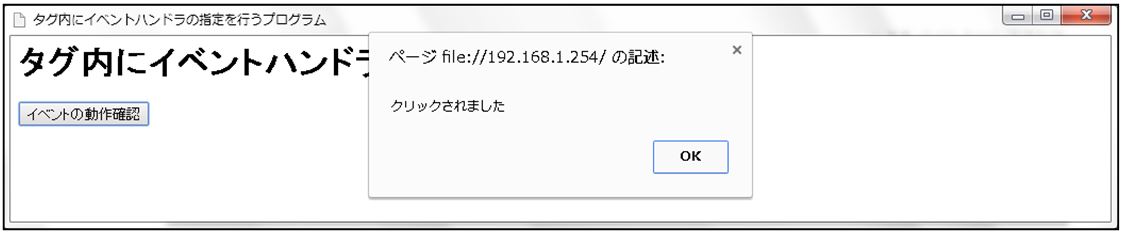
ボタンを押した後の画面
解説
今回のサンプルではscript要素はありませんが、buttonタグにはonclickイベントハンドラが指定されています。そしてonclickイベントハンドラに、処理を指定することで、クリックされると処理を実行できます 。
onclickイベントハンドラはbuttonタグについているので、このbuttonタグをクリックしたときに実行されます。この動作はクリックされる度に実行されます。処理の中身は、「alert(‘クリックされました’);」で与えられた文字列(今回は「クリックされました」)をアラート表示しています。
◉ポイント
「 ‘クリックされました’ 」とあるように、「 ‘ (シングルクォテーション)」で囲んでも文字列になります。HTMLの属性が「 ” (ダブルクォテーション)」で囲まれているので、その中で再び「”」を使うとどこまでがHTMLの属性かわからなくなってしまいます。そのため、異なる記号を使っています。
5.3.2 DOM要素のイベントハンドラに処理を指定するプログラム
クリックしたときにアラート表示するプログラムを、要素のイベントハンドラに指定する方法で作成し、event_sample1.htmlとの記述方法の違いを比較しましょう。
①ソースフォルダ :javascript/ch05
②ファイル名 :event_sample2.html
➢ event_sample2.html
<html>
<head>
<title>DOM要素のイベントハンドラに処理を指定するプログラム</title>
</head>
<body>
<h1>DOM要素のイベントハンドラに処理を指定するプログラム</h1>
<button id="btn">イベントの動作確認</button>
<script type="text/javascript">
// id属性に「btn」というidをもつ要素を取得し、変数elementに代入
var element = document.getElementById('btn');
// onclickプロパティに、イベント発生に行いたい処理を設定
element.onclick = function(){
alert("クリックされました");
}
</script>
</body>
</html>
実行結果
ボタンを押す前の画面
ボタンを押した後の画面
解説
11行目で、document.getElementByIdメソッドを使って、button要素をid名「btn」で取得し、変数elementに代入しています。
14行目で、取得したDOM要素にonclickイベントハンドラを指定して、clickイベントが発生したときの処理を指定しています。処理の中身は、5.3.1のサンプルと同じく「alert(‘クリックされました’);」で与えられた文字列(今回は「クリックされました」)をアラート表示しています。
5.3.1のサンプルでは、HTML要素内にJavaScriptのコードが混在する形になり、処理が見にくくなります。そのため、HTMLとJavaScriptを切り離す方法として、こちらのサンプルの書き方が一般的に使われます。また今回の例では、イベントハンドラとしてonclickイベントハンドラを使いましたが、onmouseoverイベントハンドラやondblclickイベントハンドラなども使うことができます。
