8.1 フォームの取り扱い
JavaScriptではHTMLのフォームを簡単に扱うことができます。JavaScriptとフォームを連携させることによって、様々な処理を行うことが出来ます。テキストボックスを用意してその内容をアラート表示したり、ラジオボタンで選択されている値を取得したりなどです。
それではJavaScriptでHTMLのフォームを扱ってみましょう。
8.1.1 フォームの値を取得して表示するプログラム
フォームで入力された値を取得して表示するプログラムを作成しましょう。
①ソースフォルダ :javascript/ch08
②ファイル名 :form.html
➢ form.html
<html>
<head>
<title>フォームの値を取得して表示するプログラム</title>
</head>
<body>
<h1>フォームの値を取得して表示するプログラム</h1>
<form name="enquete">
<p>名前:<input type="text" name="name"></p>
<p>
男性:<input type="radio" name="sex" value="男性">
女性:<input type="radio" name="sex" value="女性">
</p>
<p><input type="button" name="confirm" value="確認"></p>
</form>
<script type="text/javascript">
// フォーム名がenqueteでname属性がconfirmの要素を取得し、変数btnに代入
var btn = document.enquete.confirm;
// clickイベントに対して、イベント発生時に行いたい処理を指定
btn.onclick = function(){
// テキストボックスの値を取得し、変数nameに代入
var name = document.enquete.name.value;
// ラジオボタンの値を取得し、変数sexに代入
var sex = document.enquete.sex.value;
alert("名前は"+name+"です。性別は"+sex+"です。");
};
</script>
</body>
</html>
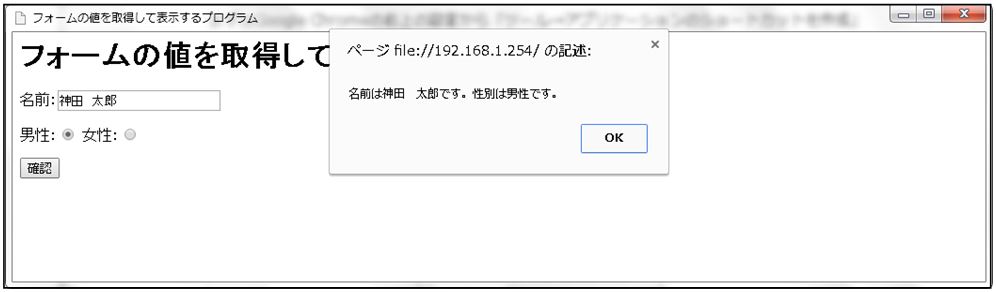
実行結果
解説
18行目ではこれまで使用してきたgetElementByIdメソッドではない方法で要素を取得しています。「document.フォームのname属性値.input要素のname属性値」とすることでフォームの要素を取得できます。フォームの要素を取得するには、下記のようになります。
23、25行目で、テキストボックスの値とラジオボタンの値を取得し、それぞれを変数nameと変数sexに代入しています。enqueteという名前のフォームのnameというテキストボックスにある、value(入力値)を取得するには、23行目のように記述します。性別の取得も同じように、25行目の記述で選択されている性別を取得することができます。
8.1.2 フォームの値を取得してエラーチェックを行うプログラム
フォームで入力された値を取得してエラーチェックを行うプログラムを作成しましょう。
①ソースフォルダ :javascript/ch08
②ファイル名 :form_check.html
➢ form_check.html
<html>
<head>
<title>フォームの値を取得してエラーチェックを行うプログラム</title>
</head>
<body>
<h1>フォームの値を取得してエラーチェックを行うプログラム</h1>
<form name="enquete">
<p>名前:<input type="text" name="name"></p>
<p>
男性:<input type="radio" name="sex" value="男性">
女性:<input type="radio" name="sex" value="女性">
</p>
<p><input type="button" name="confirm" value="確認"></p>
</form>
<script type="text/javascript">
// フォーム名がenqueteでname属性がconfirmの要素を取得し、変数btnに代入
var btn = document.enquete.confirm;
// clickイベントに対して、イベント発生時に行いたい処理を指定
btn.onclick = function(){
// テキストボックスの値を取得し、変数に代入
var name = document.enquete.name.value;
// ラジオボタンの値を取得し、変数に代入
var sex = document.enquete.sex.value;
if(name == ''){
alert("名前を入力してください");
} else if(sex == ''){
alert("性別を選択してください");
} else {
alert("名前は"+name+"です。性別は"+sex+"です。");
}
};
</script>
</body>
</html>
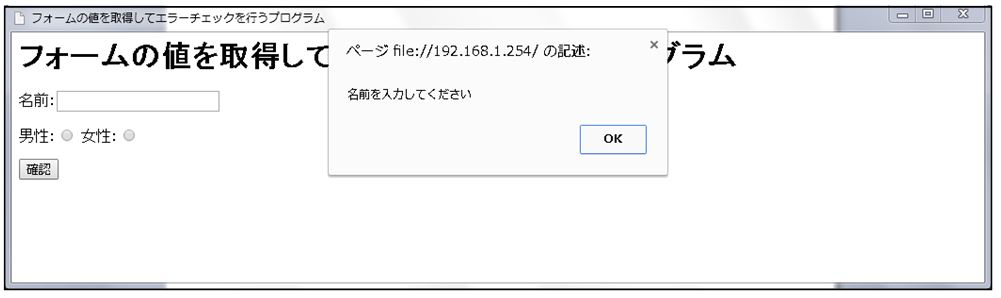
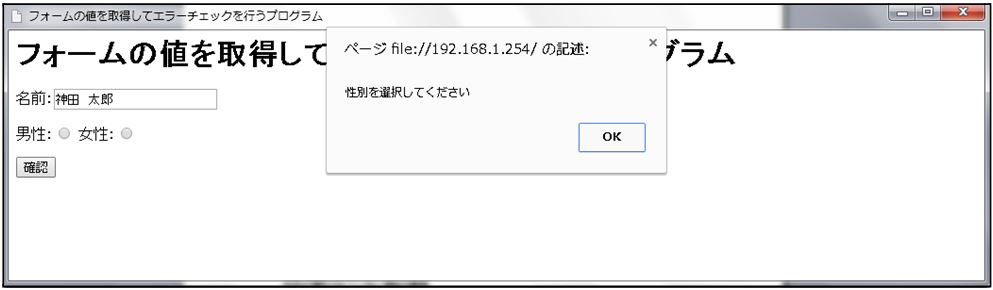
実行結果
名前が未入力の場合の画面
性別が選択されていない場合の画面
解説
今回のサンプルでは、27~33行目が8.1.1のサンプルと異なる部分です。条件分岐を使って、27行目で変数nameが未入力の場合は、「alert(“名前を入力してください”)」、29行目で変数sexが未選択の場合は、「alert(“性別を入力してください”)」とアラート表示を行っています。未入力チェックは、「変数名 == ”」で判定することができます。
