4.1 DOMとは
この章では、DOMについて説明していきます。DOM(ドム)とは、「Document Object Model(ドキュメント オブジェクト モデル)」のことで、プログラムでHTMLを扱うための仕様(仕組み)です。
JavaScriptはこのDOMに対応しているため、DOMの仕様にしたがって、HTMLを操作することができます。例えば<p>や<img>といった要素にアクセスし、要素の値を操作することができます。言葉で説明されただけではイメージが沸きにくいと思いますので、次節からプログラムを作りながら理解を深めていくことにします。
※JavaScriptからDOMを利用するには使用するブラウザ(Google Chrome、Microsoft Edge、Firefoxなど)がDOMを扱えるようになっている必要がありますが、現状ではほとんどブラウザが対応していますので、特別なにかを準備する必要はありません。
4.1.1 id名を使ったDOMの取得
書式 : id名からHTML要素を取得する。

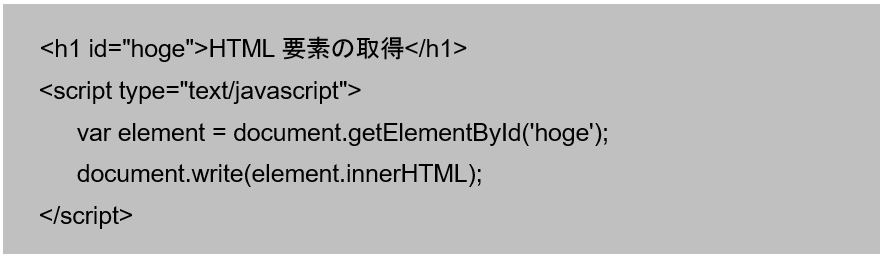
凡例 : document.getElementByIdメソッドを使ったHTML要素の取得

この凡例は、id名を使ったHTML要素の取得を行うプログラムの一部分です。
この場合、document.getElementByIdメソッドを使って、id名がhogeのHTML要素を取得し、変数elementに代入しています。次の行で使用しているinnerHTMLとは、ある要素に含まれるHTMLを示すプロパティです。document.writeメソッドでinnerHTMLプロパティを表示しています。
