4.2 DOMを操作してみよう
それでは、DOMを使ってHTMLとCSSを操作してみましょう。この節での目標は、DOMを扱ってHTMLの要素を動的に変更する方法を学ぶことです。
4.2.1 テキストの書き換えを行うプログラム
テキストを含むHTML要素を取得し、中身のテキストを書き換えてみましょう。
ファイル名 :change_text.html
➢ change_text.html
<html>
<head>
<title>テキストの書き換えを行うプログラム</title>
</head>
<body>
<h1>テキストの書き換えを行うプログラム</h1>
<p id="hoge">テキストの書き換え</p>
<button id="btn">テキストを変更</button>
<script type="text/javascript">
// ボタンを押したら
document.getElementById('btn').onclick = function() {
var element = document.getElementById('hoge');
element.innerHTML = "テキストを書き換えました";
}
</script>
</body>
</html>
実行結果
ボタンを押す前の画面
ボタンを押した後の画面
解説
まず12行目、15行目の「document.getElementById(‘btn’).onclick = function() { ~ }」部分は、button要素をid名「btn」で取得し、クリックイベントを指定しています。イベントについては、5章で詳しく説明いたします。こうすることで、ボタンが押されたときに、処理が実行されるようになります。
13行目は、document.getElementByIdメソッドを使って、id名「hoge」のHTML要素を取得し、変数elementに代入しています。document.getElementByIdメソッドは、与えられたid名を持つ要素を返しすので、id名「hoge」の要素「<p id=”hoge”>テキストの書き換え</p>」を取得して変数elementに代入していることになります。
14行目では、innerHTMLプロパティを使用して、取得した要素のHTMLを「テキストを書き換えました」に変更しています。
テキストを変更する際の基本構文は下記のようになります。
書式:テキスト変更の基本構文

DOMを使ってHTMLの要素が動的に変更されるイメージができたでしょうか?
4.2.2 画像の書き換えを行うプログラム
続いて、HTMLのimg要素を取得し、src属性を変更して画像を書き換えてみましょう。画像を使うので、先ほどよりもDOMを使うイメージが沸きやすいかもしれません。
①ソースフォルダ :javascript/ch04
②ファイル名 :change_image.html
使用する画像を下記のURLにアクセスし、ダウンロードを行ってください。
https://dream-javascript-seminar.com/?wpdmdl=1230
ダウンロードを行い、解凍したimgフォルダは「javascript」フォルダの中に移動してください。
➢ change_image.html
<html>
<head>
<title>画像の書き換えを行うプログラム</title>
</head>
<body>
<h1>画像の書き換えを行うプログラム</h1>
<img src="../img/cat.jpg" id="cat">
<button id="btn">画像を変更</button>
<script type="text/javascript">
// ボタンを押したら
document.getElementById('btn').onclick = function() {
var element = document.getElementById('cat');
element.src = "../img/dog.jpg";
}
</script>
</body>
</html>
実行結果
ボタンを押す前の画面
ボタンを押した後の画面
解説
12行目でbutton要素をid名「btn」で取得し、クリックイベントを指定しています。
13行目は、document.getElementByIdメソッドを使って、id名「cat」のHTML要素を取得し、変数elementに代入しています。今回のサンプルでは、「<img src=”cat.jpg” id=”cat”>」を取得して変数elementに代入しています。
14行目では、srcプロパティを使用して、取得した要素のsrc属性を「dog.jpg」に変更しています。
画像を変更する際の基本構文は下記のようになります。
書式:画像変更の基本構文

4.2.3 文字色の変更を行うプログラム
スタイルを操作して、文字色を変更してみましょう。
①ソースフォルダ :javascript/ch04
②ファイル名 :change_text_color.html
➢ change_text_color.html
<html>
<head>
<title>文字色の変更を行うプログラム</title>
</head>
<body>
<h1>文字色の変更を行うプログラム</h1>
<p id="hoge">文字色が変わります</p>
<button id="btn">文字色を変更</button>
<script type="text/javascript">
// ボタンを押したら
document.getElementById('btn').onclick = function() {
var element = document.getElementById('hoge');
element.style.color = "red";
}
</script>
</body>
</html>
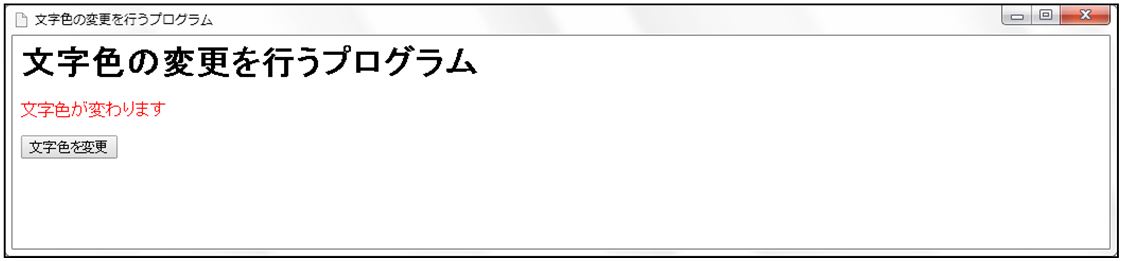
実行結果
ボタンを押す前の画面
ボタンを押した後の画面
解説
12行目でbutton要素をid名「btn」で取得し、クリックイベントを指定しています。
13行目は、document.getElementByIdメソッドを使って、id名「hoge」のHTML要素を取得し、変数elementに代入しています。今回のサンプルでは、「<p id=”hoge”>文字色が変わります</p>」を取得して変数elementに代入しています。
14行目では、styleプロパティのcolorプロパティを使用して、文字色を変更することができるため、文字色を「red」に変更しています。
文字色を変更する際の基本構文は下記のようになります。
書式:文字色変更の基本構文

4.2.4 表示・非表示を行うプログラム
スタイルを操作して、HTML要素を非表示にしてみましょう。
①ソースフォルダ :javascript/ch04
②ファイル名 :change_display.html
➢ change_display.html
<html>
<head>
<title>表示・非表示を行うプログラム</title>
</head>
<body>
<h1>表示・非表示を行うプログラム</h1>
<img src="../img/cat.jpg" id="cat">
<button id="btn">非表示</button>
<script type="text/javascript">
// ボタンを押したら
document.getElementById('btn').onclick = function() {
var element = document.getElementById('cat');
element.style.display = "none";
}
</script>
</body>
</html>
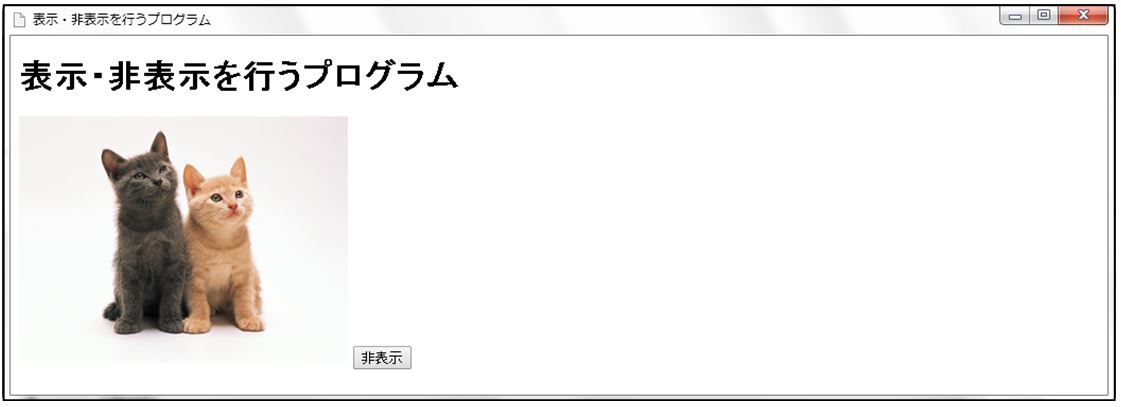
実行結果
ボタンを押す前の画面
ボタンを押した後の画面
解説
12行目でbutton要素をid名「btn」で取得し、クリックイベントを指定しています。
13行目は、document.getElementByIdメソッドを使って、id名「cat」のHTML要素を取得し、変数elementに代入しています。今回のサンプルでは、「<img src=”cat.jpg” id=”cat”>」を取得して変数elementに代入しています。
14行目では、styleプロパティのdisplayプロパティを使用して、非表示にすることができるため、非表示に変更しています。
表示・非表示を変更する際の基本構文は下記のようになります。
書式:非表示の基本構文

書式:表示の基本構文

4.2.5 その他のスタイルを指定を行うプログラム
複数のスタイルを操作して、見た目を変更してみましょう。
①ソースフォルダ :javascript/ch04
②ファイル名 :other_style.html
➢ other_style.html
<html>
<head>
<title>その他のスタイルを指定を行うプログラム</title>
</head>
<body>
<h1>その他のスタイルを指定を行うプログラム</h1>
<p id="hoge">Sample</p>
<button id="btn">スタイルを変更</button>
<script type="text/javascript">
// ボタンを押したら
document.getElementById('btn').onclick = function() {
var element = document.getElementById('hoge');
// styleプロパティのcolorプロパティに「rgb(255, 255, 255)」を代入
element.style.color= "rgb(255, 255, 255)";
// styleプロパティのfontSizeプロパティに「60px」を代入
element.style.fontSize= "60px";
// styleプロパティのborderプロパティに「3px solid orange」を代入
element.style.border = "3px solid orange";
// styleプロパティのfontStyleプロパティに「italic」を代入
element.style.fontStyle= "italic";
// styleプロパティのpaddingプロパティに「20px」を代入
element.style.padding= "20px";
// styleプロパティのbackground-colorプロパティに「#cccccc」を代入
element.style.backgroundColor = "#cccccc";
}
</script>
</body>
</html>
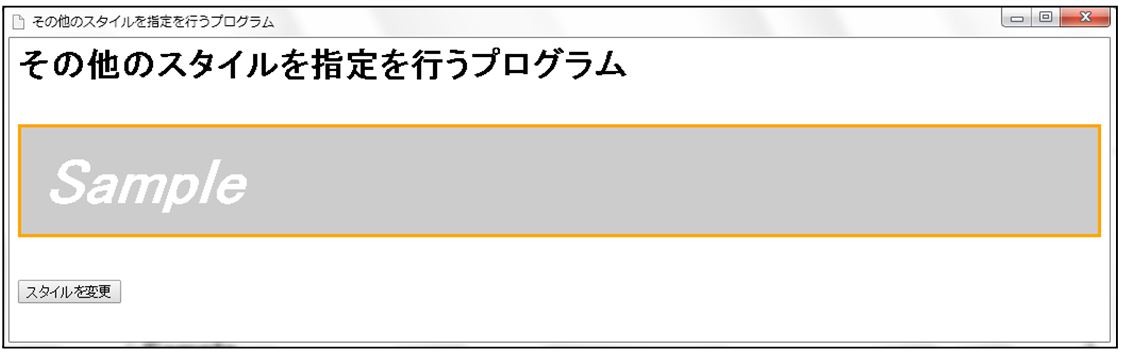
実行結果
ボタンを押す前の画面
ボタンを押した後の画面
解説
12行目でbutton要素をid名「btn」で取得し、クリックイベントを指定しています。
13行目は、document.getElementByIdメソッドを使って、id名「hoge」のHTML要素を取得し、変数elementに代入しています。今回のサンプルでは、「<p id=”hoge”>Sample</p>」を取得して変数elementに代入しています。
16~31行目では、styleプロパティのcssのプロパティを使用して、スタイルを変更しています。
◉ポイント
“font-size”のような場合、JavaScriptでは変数名やプロパティ名にハイフンを使えないため、”fontSize”のように、ハイフンを無くして、ハイフンの直後の文字を大文字にして書かなければいけません。
