3.6 計算の基本
この節では、プログラミングにおける「計算」について説明していきます。まず始めに、最も基本的な四則演算についてみていきましょう。四則演算とは足し算、引き算、掛け算、割り算の総称です。「加減乗除」とも言います。どれも算数で習った簡単なものばかりです。
3.6.1 算術演算子と四則演算
加減乗除(+-×÷)の四則演算は算数で勉強しましたが、プログラミングの世界で四則演算に使われる記号の一部は算数とは異なり、また、これまであまり使わなかったような記号も使います。
プログラムの演算に使用する記号のことを算術演算子と呼びますが、プログラミングで使用する最も基本的な算術演算子を下の表3.6.1に示しています。
| 演算子 | 用例 | 説明 |
|---|---|---|
| + | a+ b | 加算、文字列の連結(結合) |
| – | a – b | 減算 |
| * | a* b | 乗算 |
| / | a/ b | 除算 |
| % | a% b | 剰余(aをbで除算した余り) |
表 3.6.1 : 算術演算子
乗算(掛け算)と除算(割り算)は算数の世界では「×」「÷」で表現しますが、プログラミングでは「*」と「/」を使用します。また、余りを求める場合は「%」演算子を使います。
3.6.2 算術演算子の優先順位
算術演算子を使った四則演算にも計算の優先順位があります。優先順位の考え方は、算数の場合と同じです。
演算子を使った計算時の優先順位のルール
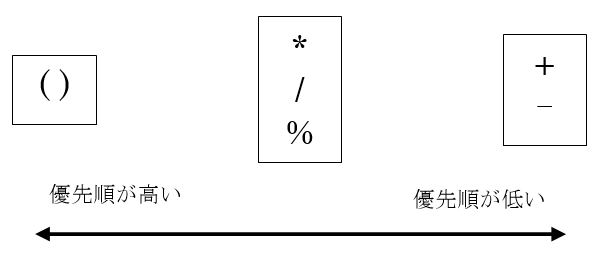
・演算子には優先順位があります。括弧の中から先に計算し、次に割り算と掛け算、その次に足し算と引き算の順に行うルールは、プログラムの世界でも変わりません。
図 3.6.1 : 計算の優先順位
・同じ優先順位のものは左にある演算子から右にある演算子の順に計算が行われます。
3.6.3 算術演算子を使用した四則演算を行うプログラム
算術演算子を用いて、値が代入された変数同士の四則演算を行ってみましょう。
ファイル名 :arithmetic_operator.html
➢ arithmetic_operator.html
<html>
<head>
<title>算術演算子を使用した四則演算を行うプログラム</title>
</head>
<body>
<h1>算術演算子を使用した四則演算を行うプログラム</h1>
<script type="text/javascript">
// 計算用の値を管理する変数を宣言し、値を代入
var a = 9;
var b = 4;
// 回答を管理する変数
var answer;
document.write("a = ");
document.write(a);
document.write("<br>");
document.write("b = ");
document.write(b);
document.write("<br>");
// 足し算
answer = a + b;
document.write("a + b : ");
document.write(answer);
document.write("<br>");
// 引き算
answer = a - b;
document.write("a - b : ");
document.write(answer);
document.write("<br>");
// 掛け算
answer = a * b;
document.write("a * b : ");
document.write(answer);
document.write("<br>");
// 割り算
answer = a / b;
document.write("a / b : ");
document.write(answer);
document.write("<br>");
// 余りを求める
answer = a % b;
document.write("a % b : ");
document.write(answer);
</script>
</body>
</html>
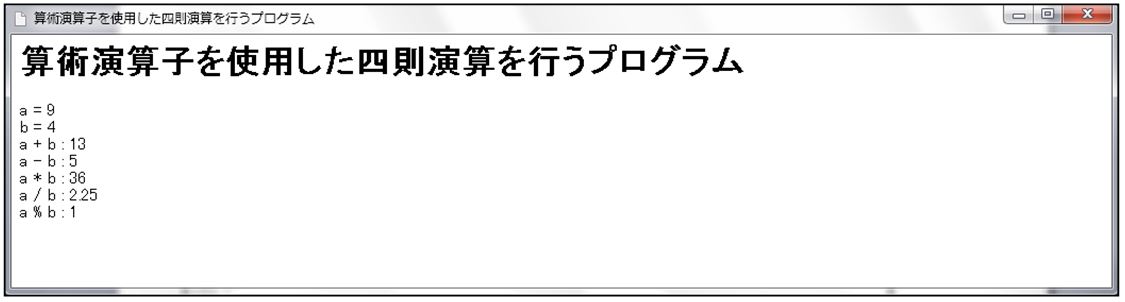
実行結果
解説
10、11行目は、変数aと変数bを宣言し、それぞれの変数に値を代入しています。
14行目では計算結果を管理する変数answerを宣言していますが、ここではまだ初期化(代入)は行っていません。
16~21行目では、変数aと変数bの値を画面に表示させ、代入されている値を確認しています。
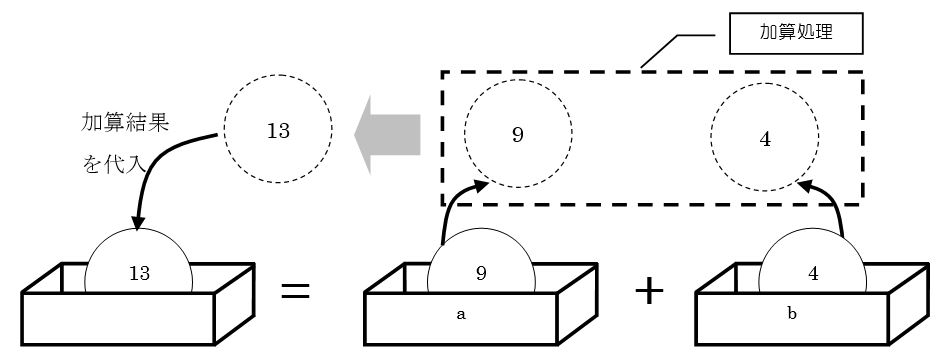
24行目は、変数answerに変数a と変数 bの加算結果を代入しています。変数aの値は9、変数bの値は4なので、a + bは9 + 4を行っていることと同じです。26行目で変数answerの値を表示します。変数answerには、9 + 4の結果である13が代入されています。引き算と掛け算も同様に、算術演算子にあった処理が行われます。
図 3.6.2 : 変数の加算
余りを求める場合、%演算子を利用して行います。JavaScriptでは、%は除算ではなく余りを求めるための演算子であることをしっかりと覚えておきましょう。9を4で割ると、その余りは1になります。
3.6.4 算術演算子の優先順位を確認するプログラム
算術演算子を使った四則演算を行い、算術演算子の優先順位を確認してみましょう。四則演算の優先順位は、算数の場合と同じです。
ファイル名 :priority_check.html
➢ priority_check.html
<html>
<head>
<title>算術演算子の優先順位を確認するプログラム</title>
</head>
<body>
<h1>算術演算子の優先順位を確認するプログラム</h1>
<script type="text/javascript">
// 計算用の値を管理する変数を宣言し、値を代入
var a = 9;
var b = 1;
var c = 3;
// 回答を管理する変数
var answer;
document.write("a = ");
document.write(a);
document.write("<br>");
document.write("b = ");
document.write(b);
document.write("<br>");
document.write("c = ");
document.write(c);
document.write("<br>");
answer = a + b * c;
document.write("a + b * c = ");
document.write(answer);
document.write("<br>");
answer = (a + b) * c;
document.write("(a + b) * c = ");
document.write(answer);
</script>
</body>
</html>
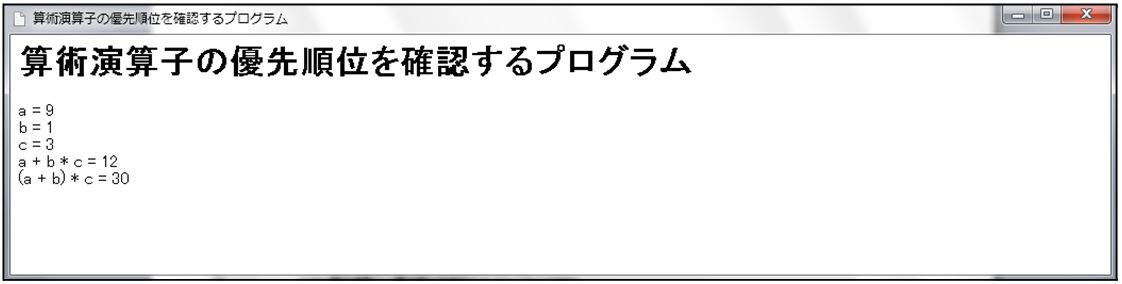
実行結果
解説
10~12行目で、計算に使用する変数を宣言すると同時に値を代入しています。このように変数の宣言と同時に値を代入することを変数の初期化といいます。
15行目で答えを入れるための変数answerを宣言しています。
29行目で加算と乗算を行い、その結果を代入しています。演算子の優先順位ルールにより、加算より乗算が先にされるので、変数answerの値は「12」になります。
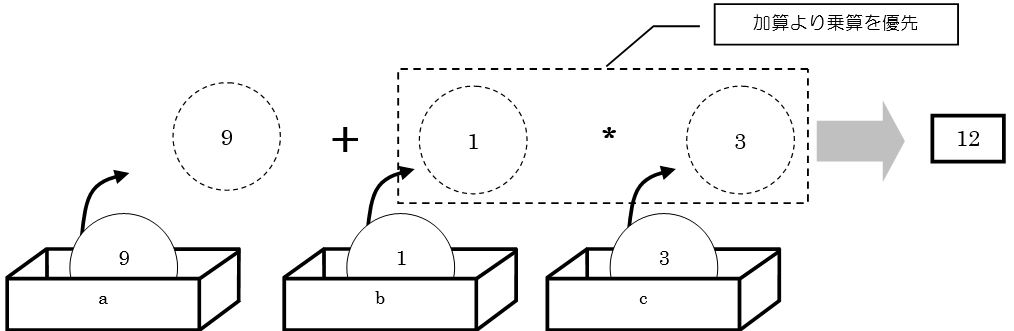
図 3.6.3 : 演算子の優先順位ルールにより、加算より乗算を先に計算する
34行目では、先ほどの24行目の計算式の加算部分に括弧を付けることにより、乗算より括弧内の加算が先に行われ、変数answerへ代入される値は「30」になります。
図 3.6.4 : 演算子の優先順位ルールにより、乗算より括弧内の演算を先に計算する
