2.5 文字を表示しよう
JavaScriptのプログラムを実際に動かしてみましょう。メモ帳を起動して、次のサンプルを入力して、「hello_javascript.html」という名前で保存してください。
①ソースフォルダ :javascript/ch02
②ファイル名 :hello_javascript.html
➢ hello_javascript.html
<html>
<head>
<title>文字を表示しよう</title>
</head>
<body>
<h1>文字を表示しよう</h1>
<script type="text/javascript">
alert("Hello JavaScript!");
</script>
</body>
</html>
1. 作業フォルダを作成する
はじめに、作成するファイルを保存するためのフォルダを新しく作成します。下記の手順に従って、「ch02」フォルダを作成しましょう。「ch02」は、「2章」のことを表しています。
まずは、先ほど作成した「javascript」フォルダを開き、以下の手順に従って作業を進めてください。
①[ファイル]→[新規作成]→[フォルダ]をクリックし、「新しいフォルダ」を作成する。
②[新しいフォルダ]を右クリックし、[名前の変更]をクリックし、名前を「ch02」に変更します。
これで、本サンプルで作成するファイルを保存するための「ch02」フォルダができました。
今後、各章ごとに、「ch03」「ch04」・・・という具合に、新しくフォルダを作成していきます。
2. HTMLファイルにプログラムを記述
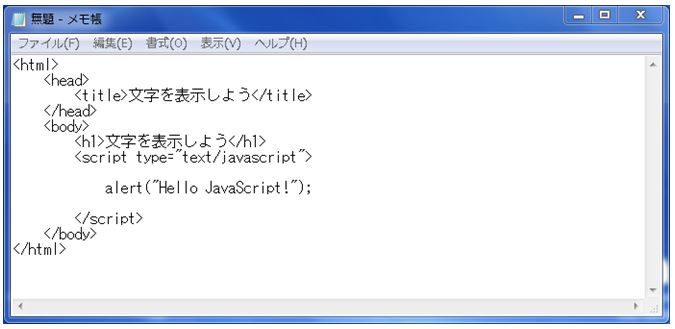
フォルダの準備ができたので、サンプルプログラムを作成していきましょう。保存するフォルダとファイル名に注意して、メモ帳で記述をしていきましょう。メモ帳に記述すると、下図のようになります。

図 2.5.1
3. ブラウザで表示する
作成したファイルをブラウザを使って表示してみましょう。使用するブラウザは、本書ではGoogle Chromeを使用します。
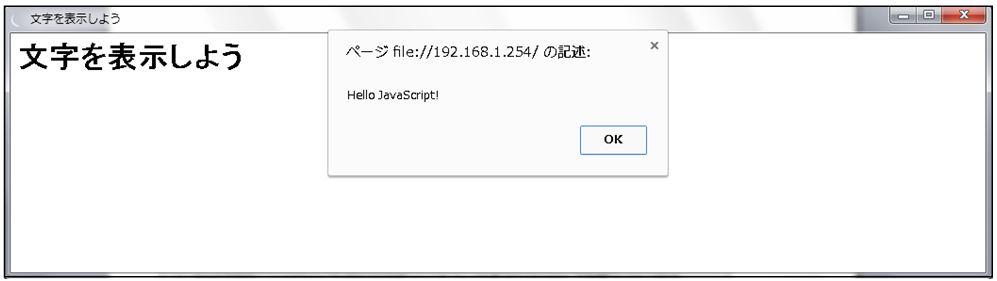
「javascript」フォルダを開き、さらに「ch02」フォルダを開きます。先ほど保存した「hello_javascript.html」が保存されていますので、ダブルクリックしてください。するとブラウザが立ち上がり、プログラムが実行されます。
実行結果
解説
このプログラムでは、alertという命令を使って、「Hello JavaScript!」という文字を表示します。
7行目で「ここからJavaScriptのプログラムが始まります」ということをWebブラウザに知らせています。
9行目の「alert」の部分が、このプログラムの一番重要な箇所です。

と書くことで、Webブラウザは「★」の部分に書かれた内容をアラート表示します。
サンプルでは”Hello JavaScript!”という内容が書かれているため、Webブラウザは「Hello JavaScript!」とアラート表示します。
11行目で、「ここでJavaScriptのプログラムは終了」ということをWebブラウザに知らせています。
このサンプルで実際の処理を決めているのは、9行目のプログラムの部分だけです。
