3.4 変数の値の変更
既に値が代入された変数に別の値を代入することで値を自由に変更することができます。
書式:変数へ再度代入

※一度変数を宣言した後にその変数を使う場合は「var」を付けません。
凡例:変数へ再度代入

3.4.1 初期化した変数の値を変更するプログラム
初期化した変数の値を別の値に変更して、変数の値が変化することを確認してみましょう。
ファイル名 :change_value1.html
➢ change_value1.html
<html>
<head>
<title>初期化した変数の値を変更するプログラム</title>
</head>
<body>
<h1>初期化した変数の値を変更するプログラム</h1>
<script type="text/javascript">
// 変数yearを1964で初期化
var year = 1964;
document.write("東京オリンピックは");
document.write(year);
document.write("年に、1回目が開催されました。");
document.write("<br>");
// 変数に別の値を代入
year = 2020;
document.write("2回目は");
document.write(year);
document.write("年に、開催が決定しました!");
</script>
</body>
</html>
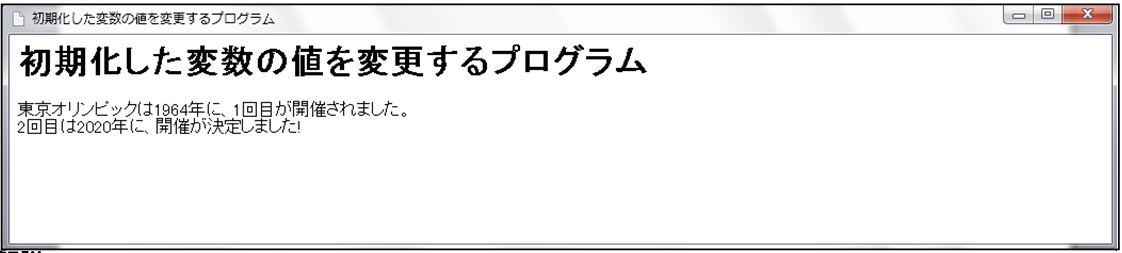
実行結果
解説
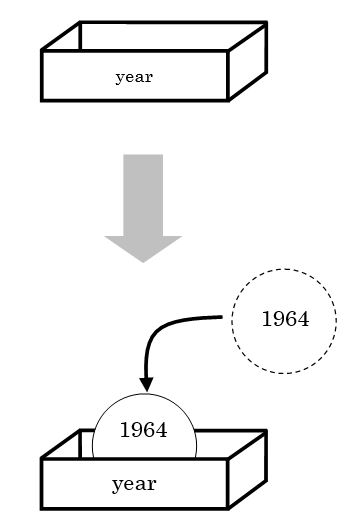
10行目で変数yearを宣言すると同時に値1964に初期化しています。この時のイメージは図 3.4.1のようになります。
図 3.4.1 : 変数の宣言と初期化
そして12~14行目で、document.writeメソッドを使って文字列と変数yearの値を表示させます。ここまでは、今まで学習した内容と同じです。
その後、18行目で変数yearにはもう一度別の値「2020」を代入します。図 3.4.2をみてイメージして下さい。
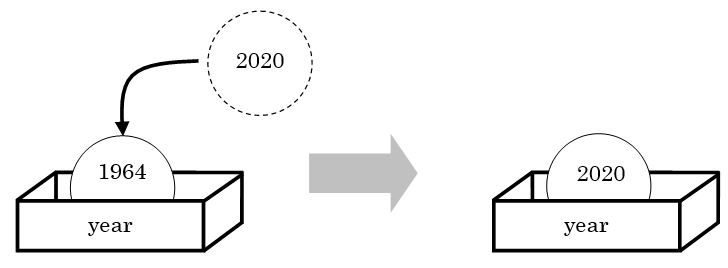
図 3.4.2 : 変数の値の上書き
変数yearには最初に「1964」が入っていましたが、18行目で「2020」を代入したことで、変数yearの値が変更されました。20~22行目で、別の値が代入された変数yearをdocument.writeメソッドを使って表示させます。実行結果から変数yearの値が「2020」に変更されたことが確認できます。
