6.2 if文を使ってみよう
条件分岐で一番基本的なパターンとなるのが、if(イフ)文です。これは英語の「if」という単語の意味の通り、「もし○○○ならば、×××する」という条件分岐を作る制御文です。if文は条件に応じて様々な流れを作ることができますが、この節では、最も単純なパターンについて解説していきます。
6.2.1 if文の基本構文
if文の基本構文は下記のようになります。
書式:if基本構文

この場合は、もし条件式が合っていたら(条件を満たしたら)、if文内の処理を行う、ということになります。
◉ポイント
条件式を判定した結果は、必ずtrueかfalseのどちらかになる。
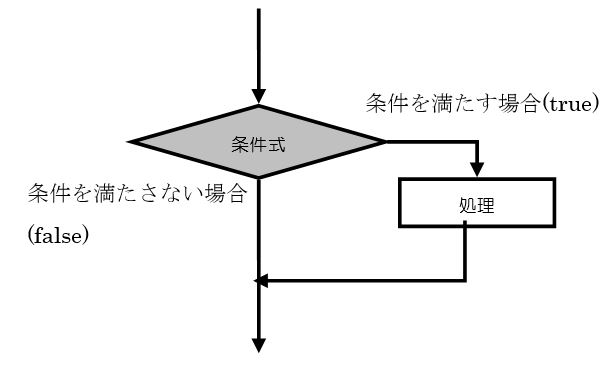
プログラムの流れを図にしたものをフローチャートと呼びます。if基本構文の流れを表したフローチャートが図 6.2.1です。

図 6.2.1 : if基本構文のフローチャート
◉ポイント
ある条件が成立する時だけ処理を実行する場合、if文を使用します。
6.2.2 関係(比較)演算子とは
条件式を書くためには、関係演算子(比較演算子ともいう)の知識が必要になります。関係演算子とは、式の左辺と右辺の関係を表す演算子です。例えば算数では、「1 + 2 = 3」のような式が成立しますが、これは「1+2」と「3」が同じであることを関係演算子「=」で表しているとも言えます。
JavaScriptの世界では、下の表 6.2.1にある関係演算子を使うことが決まっています。
| 関係演算子 | 使用例 | 意味 |
|---|---|---|
| == | a==b | aとbは等ければtrue、それ以外はfalse |
| != | a!=b | aとbは等しくなければtrue、それ以外はfalse |
| > | a>b | aがbより大きいならtrue、それ以外はfalse |
| < | a<b | aがbより小さいならtrue、それ以外はfalse |
| >= | a>=b | aがb以上ならtrue、それ以外はfalse |
| <= | a<=b | aがb以下ならtrue、それ以外はfalse |
表 6.2.1 : 関係演算子
前節のif文の条件式に、この関係演算子を当てはめてみましょう。

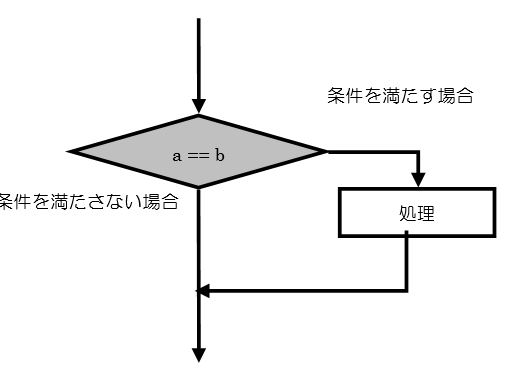
この場合は、もしaとbが等しければ(a==bがtrueならば)、処理を行うということになります。フローチャートで表すと図 6.2.2のようになります。

図 6.2.2 : if基本構文と関係演算子のフローチャート
6.2.3 if文の条件式が成立するプログラム
関係演算子「==」を使った条件式が成立し、メッセージが表示されることを確認します。
①ソースフォルダ :javascript/ch06
②ファイル名 :if_statement1.html
➢ If_statement1.html
<html>
<head>
<title> if文の条件式が成立するプログラム</title>
</head>
<body>
<h1> if文の条件式が成立するプログラム</h1>
<script type="text/javascript">
// 比較用の値を管理する変数の宣言と初期化
var a = 5;
var b = 5;
document.write("-- if文開始 --<br>");
if(a == b){
document.write ("変数aと変数bは等しい。<br>");
}
document.write ("-- if文終了 --");
</script>
</body>
</html>
実行結果
解説
10、11行目では変数aとbを宣言し、それぞれの変数に同じ値5を代入しています。
15~17行目までがif文です。if文の「{」と「}」で囲まれた範囲は、「ifブロック」という呼び方をします。ifブロック内がインデントされていることを確認して下さい。このように、ブロック内の処理に対してインデントが行われていると、そこに記述されている処理が一目でわかりやすくなります。ブロック内をインデントすることは、JavaScriptのコーディングの慣例です。
15行目に記述された条件式「a == b」はa=5、b=5と、両方の値が同じなので、条件が満たされます。そのためifブロック内である16行目が実行され、「変数aと変数bは等しい」と表示されます。

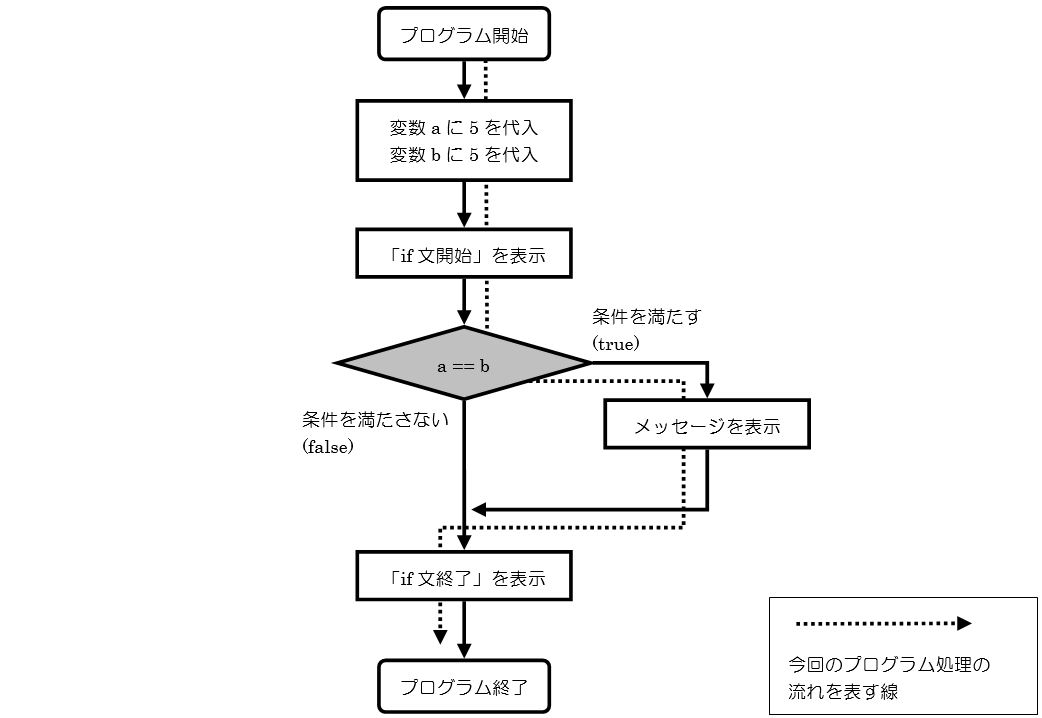
図 6.2.3 : if_statement1.htmlのフローチャート
6.2.4 if文の条件式が成立しないプログラム
次に、条件が満たされない場合(false)を見ていきましょう。関係演算子「= =」を使った条件式が成立せず、メッセージが出力されないことを確認します。
①ソースフォルダ :javascript/ch06
②ファイル名 :if_statement2.html
➢ if_statement2.html
<html>
<head>
<title>if文の条件式が成立しないプログラム</title>
</head>
<body>
<h1>if文の条件式が成立しないプログラム</h1>
<script type="text/javascript">
// 比較用の値を管理する変数の宣言と初期化
var a = 4;
var b = 5;
document.write("-- if文開始 --<br>");
if(a == b){
document.write("変数aと変数bは等しい。<br>");
}
document.write("-- if文終了 --");
</script>
</body>
</html>
実行結果
解説
10、11行目で、変数aを宣言し、4を代入します。11行目では、変数bを宣言し、5を代入します。
15行目では、「4 == 5」という条件は成立しないので、ifブロック内の16行目は実行されません。
このサンプルプログラムのフローチャートを図 6.2.4に示します。

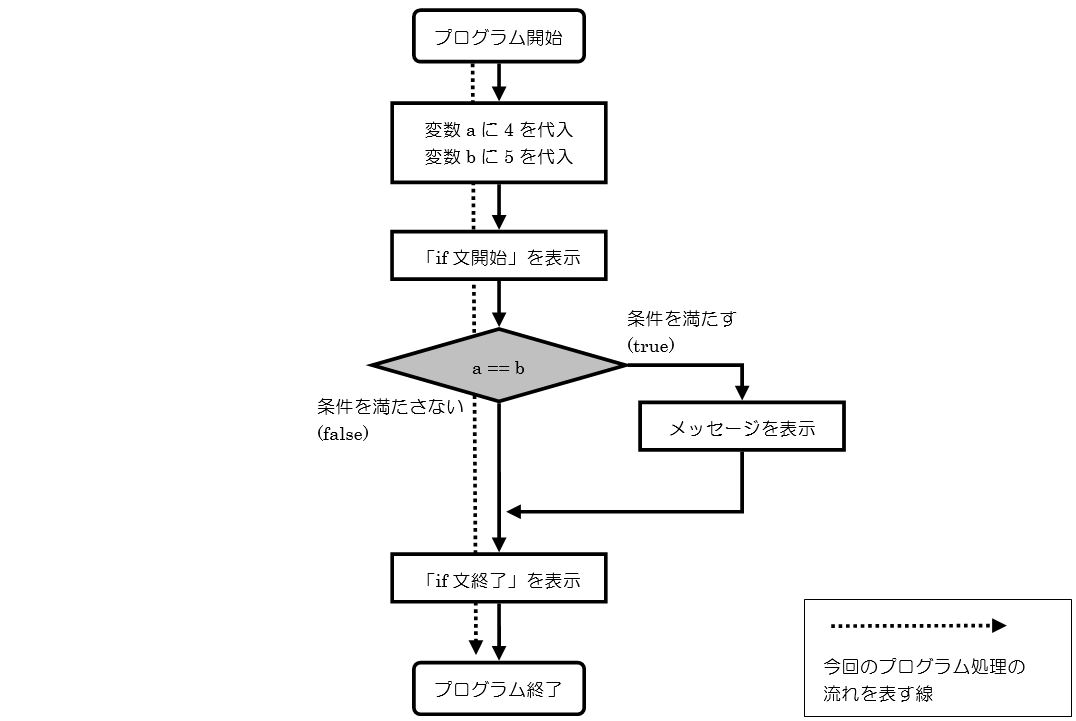
図 6.2.4 : if_statement2.htmlのフローチャート
6.2.5 !=演算子を用いた条件式が成立するプログラム
関係演算子「!=」を使った条件式が成立し、メッセージが出力されることを確認します。
①ソースフォルダ :javascript/ch06
②ファイル名 :if_statement3.html
➢ if_statement3.html
<html>
<head>
<title>6.2.5 !=演算子を用いた条件式が成立するプログラム</title>
</head>
<body>
<h1>6.2.5 !=演算子を用いた条件式が成立するプログラム</h1>
<script type="text/javascript">
// 比較用の値を管理する変数の宣言と初期化
var a = 2;
var b = 5;
document.write("-- if文開始 --<br>");
if(a != b){
document.write("変数aと変数bは等しくない。<br>");
}
document.write("-- if文終了 --");
</script>
</body>
</html>
実行結果
解説
前項のプログラムif_statement2.htmlと比べると、15行目の条件式の記述が変更されています。関係演算子「!=」は、左辺と右辺が等しくない場合にtrueとなります。変数aには2、変数bには5が代入されています。aとbを比較すると等しくないので、この条件式はtrueとなります。
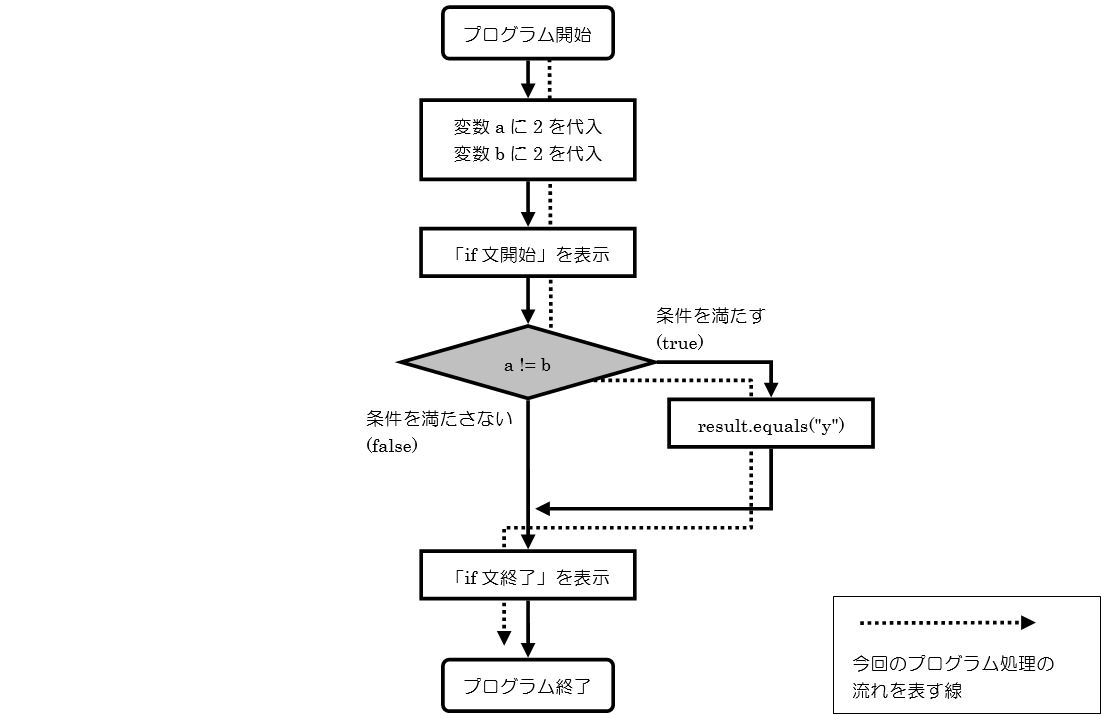
このサンプルプログラムのフローチャートを図 6.2.5に示します。

図 6.2.5 : if_statement3.htmlのフローチャート
エスケープシークエンスとは
ダブルクォーテーション( ” )を表示させたいときは、頭に半角の「 \ 」をつけます。また、そのほかに「 \ 」や「 ‘ 」などを表示させたい場合も、同じように頭に「\」を付けます。このように通常には表現できない特殊文字を、前に「¥」をつけることによって表したものを「エスケープシーケンス」と言います。
表 6.2.2は、エスケープシークエンスの一部を表にまとめたものです。
| 表示させる文字 | 記述 |
|---|---|
| \または\ | \\ |
| ‘(シングルクォーテーション) | \’ |
| “(ダブルクォーテーション) | \” |
| タブ文字 | \t |
表 6.2.2 : 主なエスケープシークエンス一覧
