6.3 if-else文を使ってみよう
前節では「もし○○○ならば、×××する」という単純な条件分岐を処理する「if文」について解説しました。本項ではそれを少し発展させ、「もし○○○ならば、×××する。そうでなければ△△△する」という条件分岐を処理するif-else(エルス)文について解説します。
6.3.1 if-else文の基本構文
if – else文の基本構文は下記のようになります。
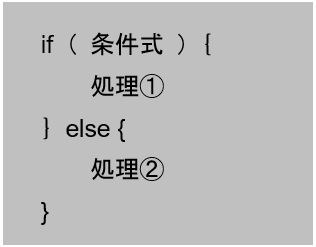
書式:if-else基本構文

この場合は、もし条件式が合っていたら、処理①を行い、合っていなければ処理②を行う、ということになります。
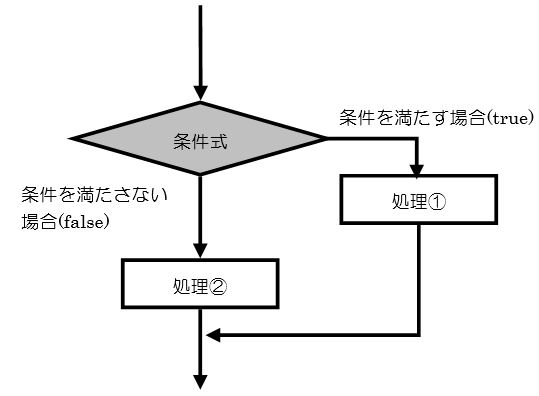
if-else文の処理の流れをフローチャートにすると、図 6.3.1のようになります。

図 6.3.1 : if-else基本構文の処理フロー
◉ポイント
二者選択のような処理を行う場合、if-else文を使う。
6.3.2 if-else文を使って文字列比較を行うプログラム
変数の値に応じて、if-else文の各ブロック内のメッセージが出力されることを確認します。
①ソースフォルダ :javascript/ch06
②ファイル名 :if_else_statement.html
➢ If_else_statement.html
<html>
<head>
<title>if-else文を使って文字列比較を行うプログラム</title>
</head>
<body>
<h1>if-else文を使って文字列比較を行うプログラム</h1>
<script type="text/javascript">
var str = "y";
if(str == "y"){
document.write("変数strには「y」が格納されています。");
} else {
document.write("変数strには「y」以外の「" + str + "」が格納されています。");
}
</script>
</body>
</html>
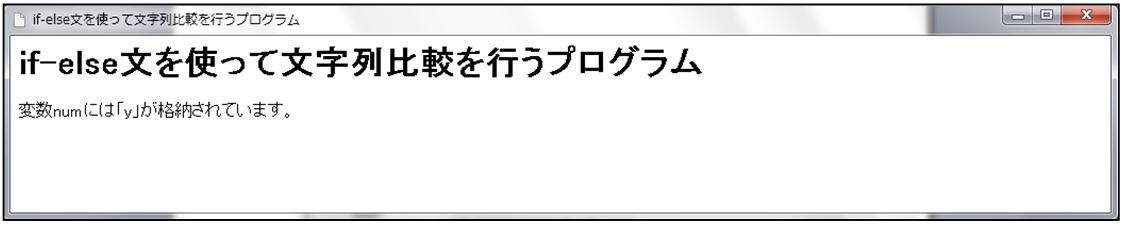
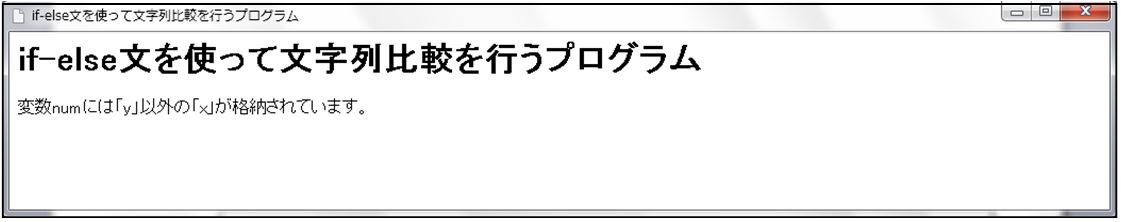
実行結果
変数strが「y」の場合の画面
変数strが「y」以外の場合の画面
解説
9行目では変数strを宣言し、文字列のyを代入しています。
11~15行目がif-else文の処理になります。11行目のif文の条件式で、変数strの値が「y」であるかを確認しyであれば12行目の処理が実行されます。そうではないy以外の場合、14行目の処理が実行されるようになっています。
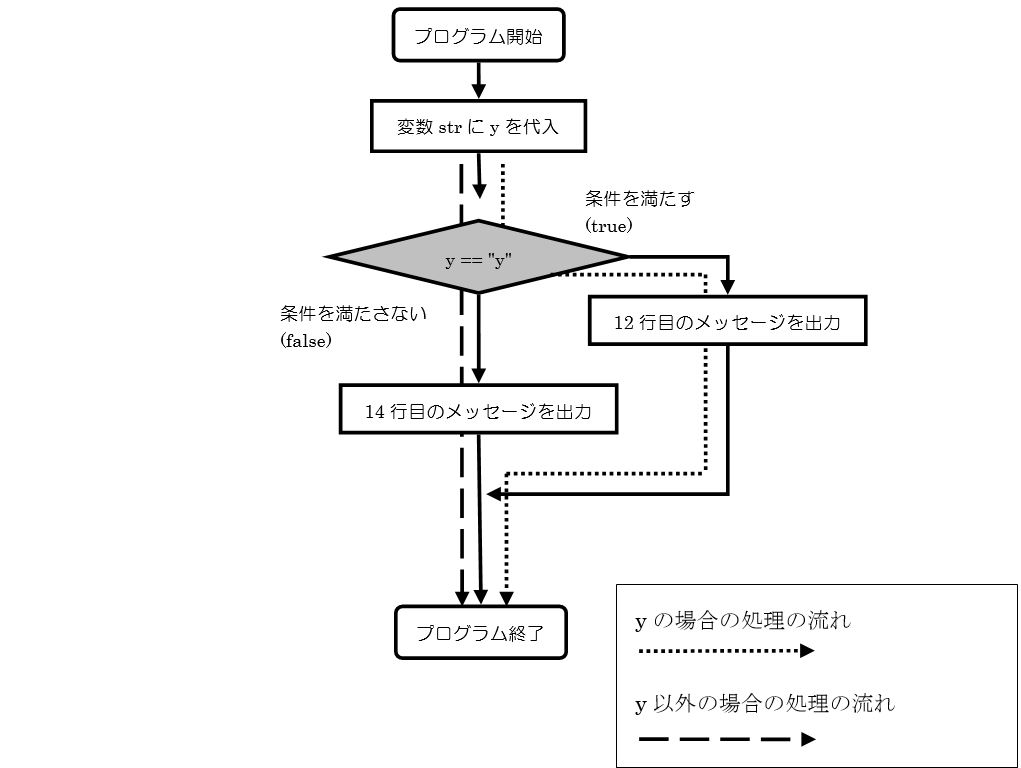
このサンプルプログラムのフローチャートは図 6.3.2に示します。

図 6.3.2 : if_else_statement.htmlのフローチャート
