6.4 if – else if – else文を使ってみよう
前項では「もし○○○ならば、×××する。そうでなければ△△△する」という条件分岐を解説しましたが、「そうでなければ△△△する」の部分にさらに条件が追加され、「もし○○○ならば×××する。そうでなくもし□□□ならば◇◇◇する。どちらでもなければ△△△する」というような、さらに複数の条件がある場合は、if – else if – else文を使います。
6.4.1 If- else-if -else文の基本構文
if-else if(エルスイフ)-else文の基本構文は下記のようになります。
書式:if-else if-else基本構文

if – else if – else文の処理の流れは以下のようになります。
もし条件式Aが合っていたら、処理①を行う。
条件式Aが合っていないが条件式Bが合っている場合は処理②を行う。
条件式Aも条件式Bも合っていない場合は処理③を行う。
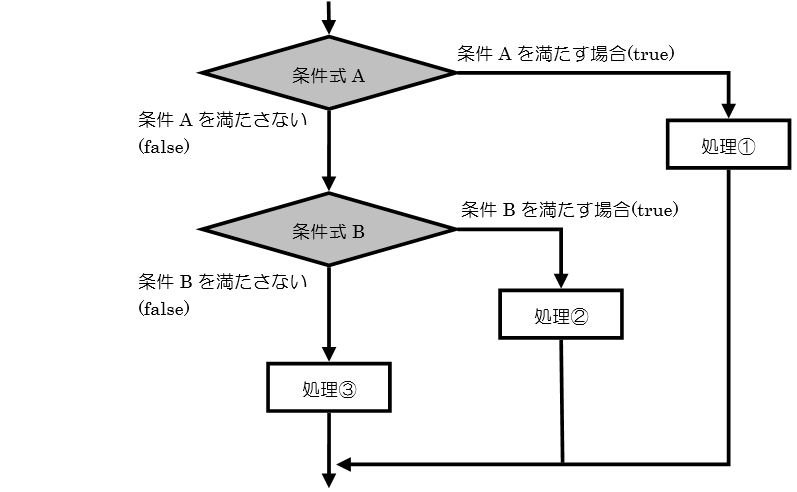
図 6.4.1は、if-else if-else文をフローチャートにしたものです。

図 6.4.1 : if-else if-else基本構文の処理フロー
◉ポイント
3つ以上の条件に応じた処理を行う場合はif-else if-else文を使う。
6.4.2 3つの条件に応じた数値の大小を比較するプログラム
変数の値に応じて、if-else if-else文の各ブロック内の処理を確認します。
①ソースフォルダ :javascript/ch06
②ファイル名 :if_else_if_statement.html
➢ if_else_if_statement.html
<html>
<head>
<title>複数条件式で数値の大小を比較するプログラム</title>
</head>
<body>
<h1>複数条件式で数値の大小を比較するプログラム</h1>
<script type="text/javascript">
var num1 = 3;
var num2 = 5;
if(num2 > num1){
document.write("変数num1の" + num1 + "より変数num2の" + num2 + "の方が大きいです。");
} else if (num2 < num1){
document.write("変数num1の" + num1 + "より変数num2の" + num2 + "の方が小さいです。");
} else {
document.write("変数num1と変数num2の値は同じ" + num1 + "です。");
}
</script>
</body>
</html>
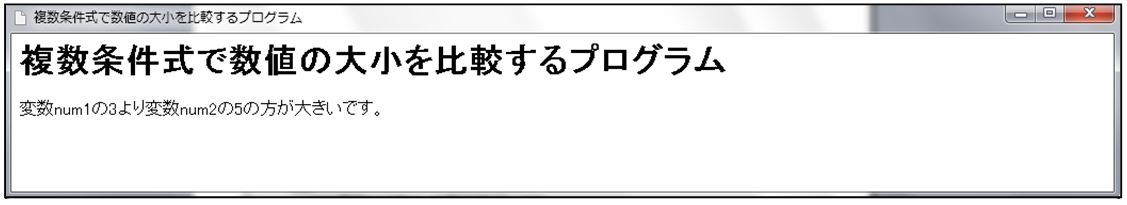
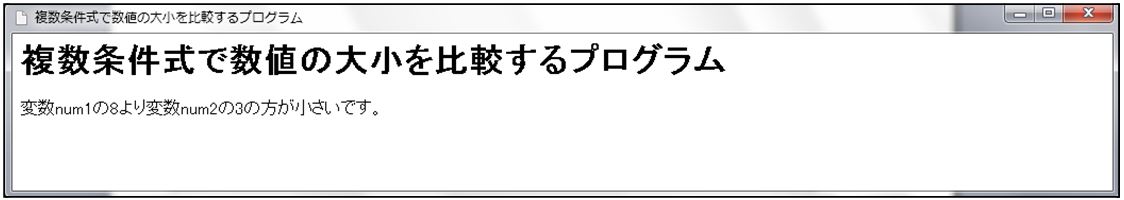
実行結果
変数num2が変数num1より大きい場合の画面
変数num2が変数num1より小さい場合の画面
変数num2と変数num1が同じ場合の画面
解説
9行目で、変数num1を宣言し、3を代入します。10行目では、変数num2を宣言し、5を代入します。
12~18行目はif-else if-else文の範囲になります。まず12行目のif文で変数num1の値3よりも変数num2の方が大きいかどうかを判断し、num2の方が大きければ13行目の処理が実行されます。12行目の条件を満たさない場合、次の14行目のelse if文の判定を行い、今度は逆にnum1よりもnum2の値が小さいかどうかを判断し、num2の方が小さければ15行目の処理が実行されます。最後にelseブロックは、12、14行目の条件を両方満たさない場合に実行されます。num1とnum2が同じ場合はこのケース該当するので、17行目の処理が実行されます。
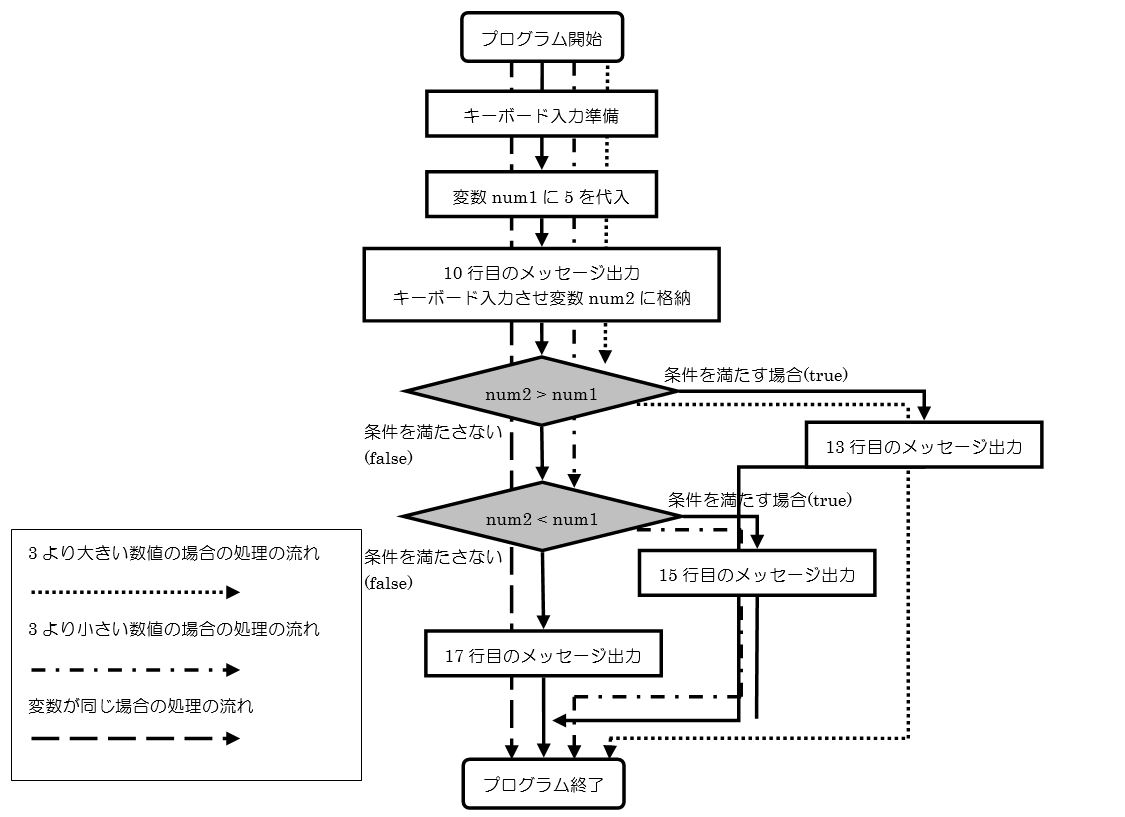
このサンプルプログラムのフローチャートを図 6.4.2に示します。

図 6.4.2 : if_else_if_statement.htmlのフローチャート
