6.5 ネストしたif文を使ってみよう
プログラミングにおいてネストとは、処理の中にさらに制御文を含める「入れ子」構造のことを言います。if文のネストについて、基本となる構文から解説していきます。
6.5.1 ネストしたif文の基本構文
ネストしたif文の基本構文は下記のように、if文の中にif文が記述された形になります。
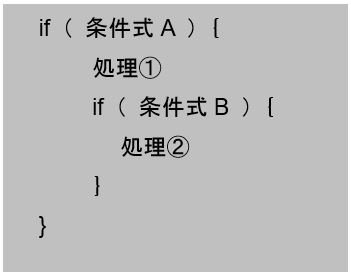
書式:ネストしたif基本構文1

今回の場合、まず条件式Aが評価され、もし条件が成立した場合、処理①が実行されます。次に条件式Bが評価され、条件が成立した場合処理②を行う、ということになります。
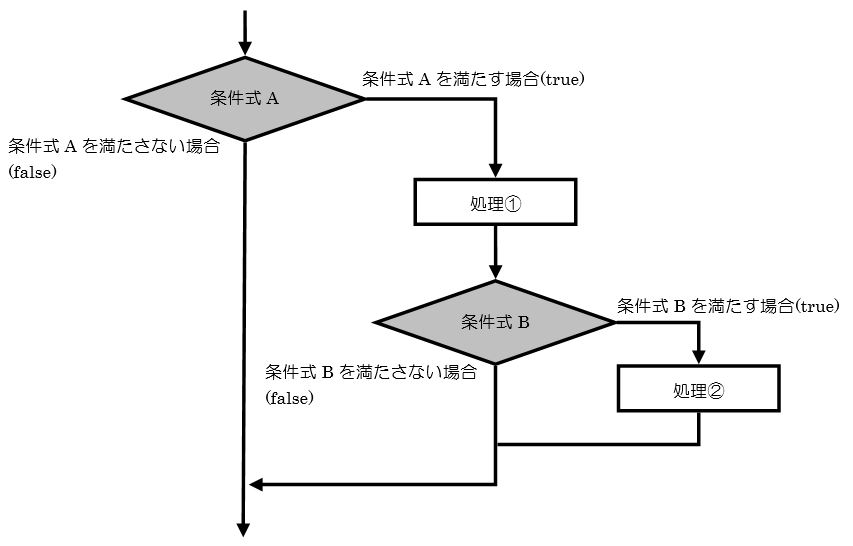
上記のネストしたif文の処理の流れをフローチャートにすると、図 6.5.1のようになります。

図 6.5.1 : ネストした基本構文1のフローチャート
条件式Aのみ当てはまった場合は処理①のみ実行され、条件式A と条件式Bのどちらも成立した場合は、処理①に加えて処理②が実行されます。
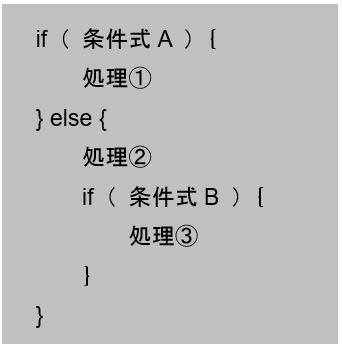
書式:ネストしたif基本構文2

今回の場合、まず条件式Aが評価され、もし条件が成立した場合は処理①が実行されます。条件式Aが成立しなかった場合、処理②が実行され、さらに条件式Bが評価されます。条件式Bも成立した場合のみ処理③を行う、ということになります。
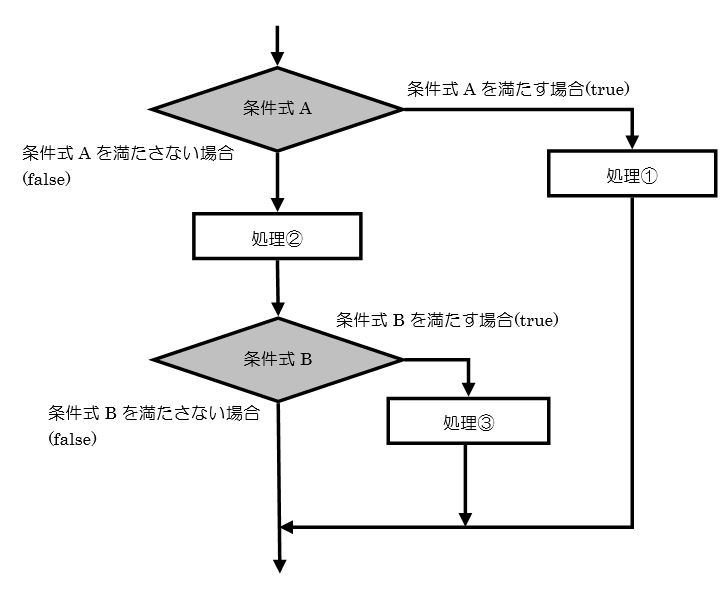
上記のネストしたif文の処理の流れをフローチャートにすると、図 6.5.2のようになります。

図 6.5.2 : ネストしたif基本構文2
ifブロックの中だけではなくelseブロックの中にも条件文はネストできます。今回、構文としては紹介していませんがelse ifブロックの中にも条件文を記述することができます。
6.5.2 ネストしたif文内の条件が全て成立するプログラム
ネストしたif文内の条件式が成立して、内側にあるifブロック内のメッセージが出力されることを確認します。
①ソースフォルダ :javascript/ch06
②ファイル名 :nested_if_statement1.html
➢ nested_if_statement1.html
<html>
<head>
<title>ネストしたif文内の条件が全て成立するプログラム</title>
</head>
<body>
<h1>ネストしたif文内の条件が全て成立するプログラム</h1>
<script type="text/javascript">
// 比較用の数値を管理するための変数aを宣言し、7で初期化
var a = 7;
document.write("**** if文の判定開始 ****<br>");
if(a >= 0){
document.write("変数aは0以上。<br>");
if(a <= 10){
document.write("変数aは10以下。<br>");
} else {
document.write("変数aは10より大きい。<br>");
}
}
document.write("**** if文の判定終了 ****");
</script>
</body>
</html>
実行結果
変数num2が変数num1より大きい場合の画面
解説
このサンプルプログラムでは、10行目で変数aに7を代入しています。
14行目のif文で「変数aが0以上。」という条件が成立した場合、15行目で「変数aは0以上。」というメッセージを出力します。次に16行目のif文が評価され、「変数aが10以下。」なら17行目のメッセージが出力され、成立しなければ19行目のメッセージが出力されます。今回変数aには7が代入されていますので、条件式「a>=0」も「a<=10」も成立するため、17行目の処理が実行されます。
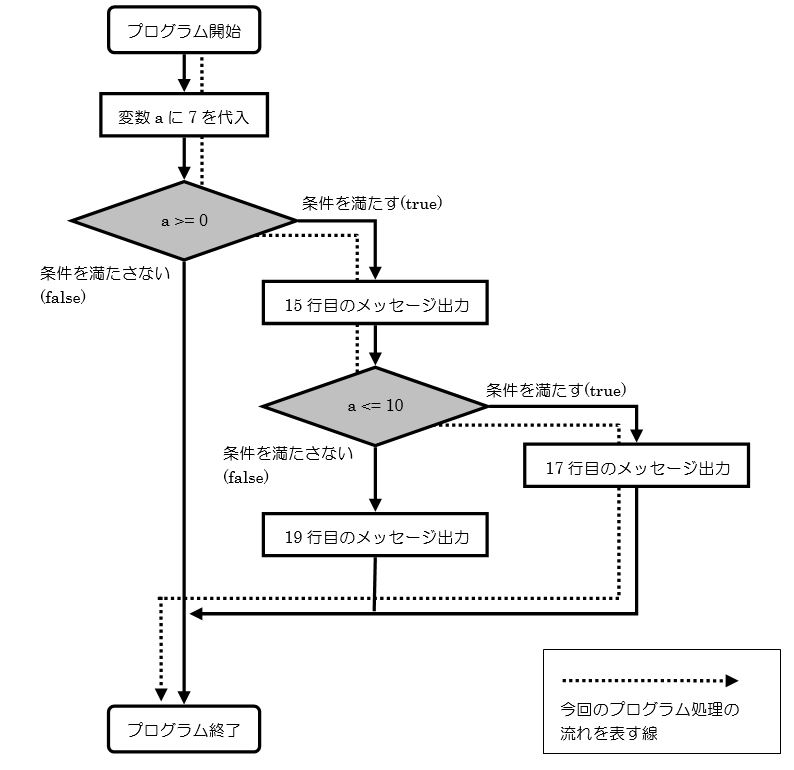
このサンプルプログラムのフローチャートは図 6.5.3に示します。(ここでは、12、23行目は省略します。)

図 6.5.3 : nested_if_statement1.htmlのフローチャート
6.5.3 ネストしたif文内の条件が成立しないプログラム
ネストしたif文内の条件式が成立せずに、内側のelseブロック内のメッセージが出力されることを確認します。
①ソースフォルダ :javascript/ch06
②ファイル名 :nested_if_statement2.html
➢ nested_if_statement2.html
<html>
<head>
<title>ネストしたif文内の条件が成立しないプログラム</title>
</head>
<body>
<h1>ネストしたif文内の条件が成立しないプログラム</h1>
<script type="text/javascript">
// 比較用の数値を管理するための変数
var a = 33;
document.write("**** if文の判定開始 ****<br>");
if(a >= 0){
document.write("変数aは0以上。<br>");
if(a <= 10){
document.write("変数aは10以下。<br>");
} else {
document.write("変数aは10より大きい。<br>");
}
}
document.write("**** if文の判定終了 ****");
</script>
</body>
</html>
実行結果

解説
今回は、10行目で変数「a」に33を代入しています。
条件式「a>=0」は成立するので15行目のメッセージは出力されます。しかし「a<=10」は成立しないためelse文に入り、19行目のメッセージが出力されます。
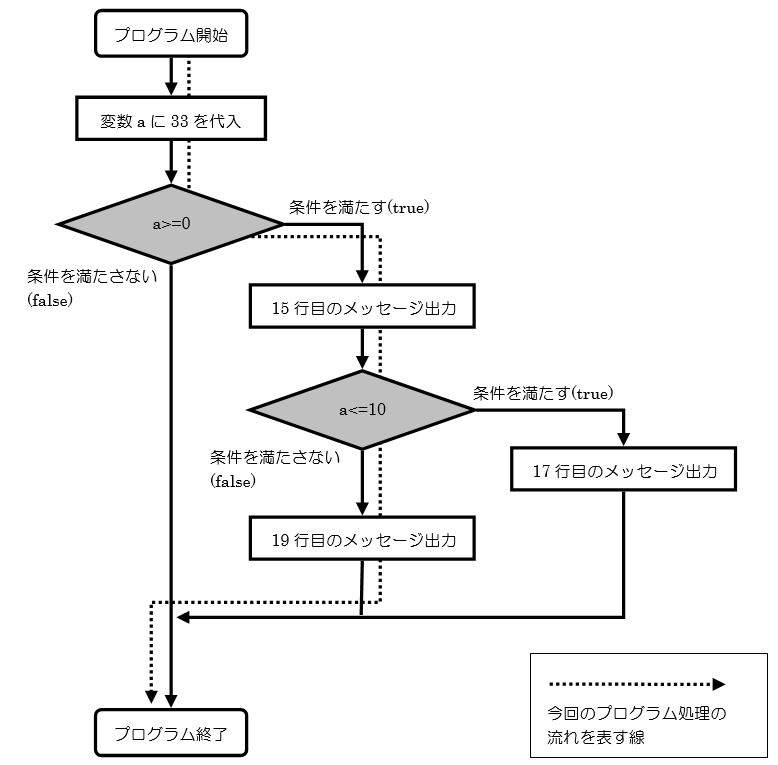
このサンプルプログラムのフローチャートは図 6.5.4に示します。(ここでは、12、23行目は省略します。)

図 6.5.4 : nested_if_statement2.htmlのフローチャート
