7.2 for文を使ってみよう
ループのパターンには、繰り返しの回数をあらかじめ決定できる場合と、決定できない場合の2通りがあります。for文は、主にループ回数が「決まっている」場合に使用します。
7.2.1 for文の基本構文
for文の基本構文は下記のようになります。
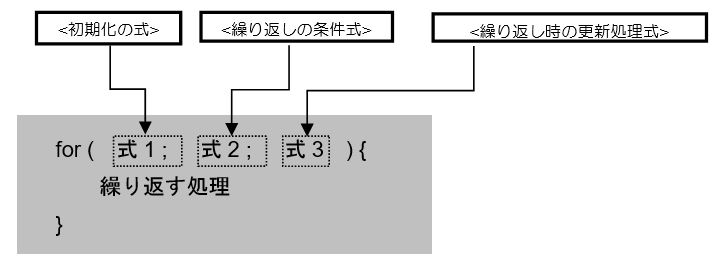
書式:for基本構文

基本的なfor文は、カウンタ変数と呼ばれる変数を1つ作成し、それをインクリメント(値を1つだけ増やす)、またはデクリメント(値を1つだけ減らす)することによって、ある上限回数まで繰り返し処理を行ないます。
for文では、以下で説明する3つの式を設定します。
1. カウンタ変数の初期化
式1は、初めの1回のみ実行され、カウント変数の初期化を行います。例えば、「var i = 0;」などとし、その場合は0から繰り返す処理の回数を数え始めます。
2. 繰り返し処理に入る条件
式2には、繰り返すための条件(回数)を記述します。式2は論理型を示すものでなければならず、一般には関係演算子を使った式が入ります。例えば、「i < 3;」などとした場合、iの初期値が0だった場合は、0、1、2と3回処理を繰り返した後、iが3になった時に条件に当てはまらなくなり、繰り返し処理が終了します。
3. 繰り返し処理時の更新処理式
式3は、繰り返す処理(forブロックの中の処理)が1回終わる毎に実行され、カウンタ変数の更新処理を記述します。例えば、「i++」などと記述します。ここでは主に、カウンタ変数のインクリメント(値を1つだけ増やす)やデクリメント(値を1つだけ減らす)を行います。
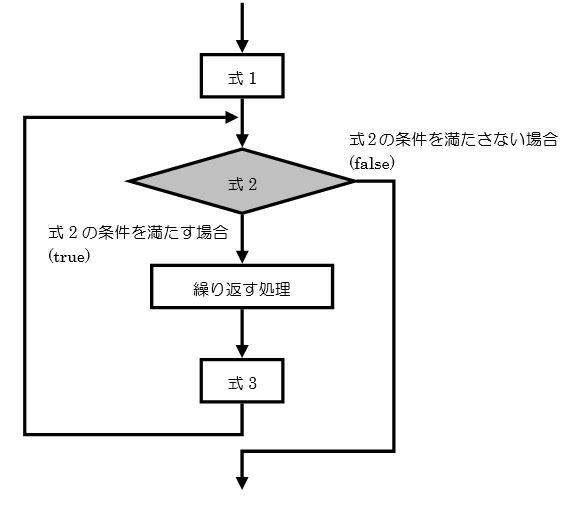
for文の基本構文をフローチャートで表すと、図 7.2.1のようになります。

図 7.2.1 : for基本構文のフローチャート
次の節では、for文を使わないで繰り返し処理を行った場合と、for文を使った場合の違いについて、プログラムを作成しながら学習していきましょう。
7.2.2 for文を使用せず同一処理を繰り返すプログラム
同じメッセージを複数回表示するプログラムをfor文を用いずに作成し、ソースコードの記述を確認します。
①ソースフォルダ :javascript/ch07
②ファイル名 :no_loop.html
➢ no_loop.html
<html>
<head>
<title>for文を使用せず同一処理を繰り返すプログラム</title>
</head>
<body>
<h1>for文を使用せず同一処理を繰り返すプログラム</h1>
<script type="text/javascript">
document.write("入門Loop!<br>");
document.write("入門Loop!<br>");
document.write("入門Loop!<br>");
</script>
</body>
</html>
実行結果

解説
9~11行目までは、全く同じ構文を3回実行しています。同じ処理をしているところは、ループ文によってまとめることができます。次の項で、この9~11行部分をループ文に書き換えたプログラムを作成しましょう。
7.2.3 for文を使用し同一処理を繰り返すプログラム
同じメッセージを複数回表示させるプログラムを、for文を用いて作成し、no_loop.htmlとの記述方法の違いを比較しましょう。
①ソースフォルダ :javascript/ch07
②ファイル名 :for_loop.html
➢ for_loop.html
<html>
<head>
<title>for文を使用し同一処理を繰り返すプログラム</title>
</head>
<body>
<h1>for文を使用し同一処理を繰り返すプログラム</h1>
<script type="text/javascript">
for(var i = 0; i < 3; i++){
document.write("入門Loop!<br>");
}
</script>
</body>
</html>
実行結果

解説
9~11行目がfor文です。この部分は、前節で作成したno_loop.htmlの9~11行目と同じく「入門Loop!」を3回出力する動作を行っています。
基本構文で説明しましたが、for文はその動作について、セミコロン( ; )で区切って3つの式を設定します。
カウンタ変数の宣言と初期化
for文に入る時に1度だけ行われる処理です。カウンタ変数iを宣言し、0で初期化します。0ではなく1からカウントしても問題ありませんが、プログラムでは0を基点とする数え方が一般的です。

繰り返し処理に入る条件
繰り返し処理が行われるのは、iが3未満の時と設定します。

繰り返し処理時の更新処理
ここでは、繰り返し処理が1回行われる毎にインクリメント(値を1つだけ増やす)するようにしています。つまり、繰り返し処理が1度実行される度にiは1ずつ増えます。

以上を踏まえて、3つの式を含むfor文の動きをひとつひとつ追っていきましょう。
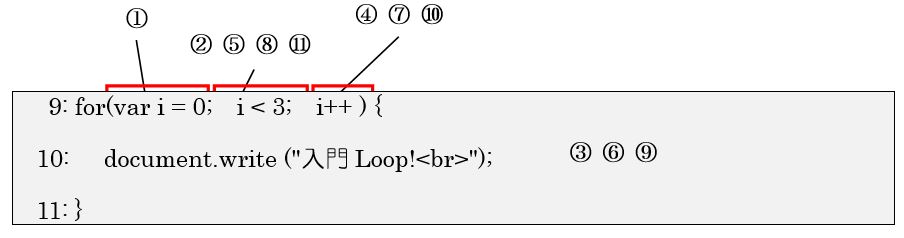
まず、9~11行目の動きを表で順番に説明していきます。下に示すソースコードに付けられた番号は、実際に実行される箇所の順序を表しています。プログラムが開始されると9行目以降が動作します。for文は指定した条件に合わせて繰り返し実行されるということに注意して下さい。


4回目で条件式の判定を行うと、式が満たされないのでfor文を抜けます。それ以降は処理が存在しないのでプログラムは終了します。これまでに学習した範囲のプログラムは、同じ文が1度だけ実行されるものでした。しかし、現在学習を進めている繰り返し文を利用すると、同じ文を複数回実行することができます。
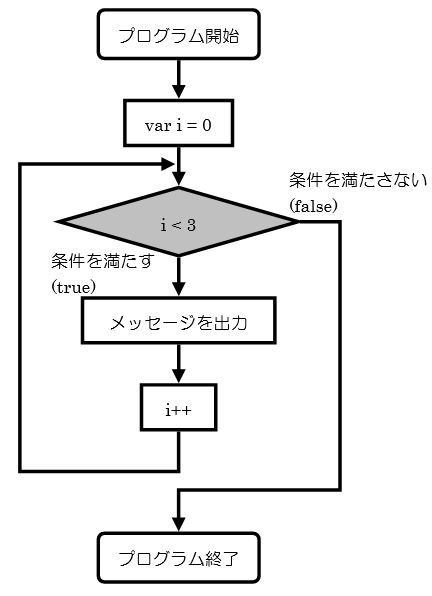
この繰り返しのプログラムをフローチャートで表すと図 7.2.2のようになります。

図 7.2.2 : for_loop.htmlのフローチャート
◉ポイント
for文は、「カウンタ変数の宣言と初期化」、「繰り返し処理に入る条件」、「繰り返し処理時の更新処理式」という3つの式を設定することで繰り返し処理の回数を指定する。
