7.3 while文を使ってみよう
前項で学習したfor文では、主にループする回数を指定して繰り返し処理を行っていました。本項ではfor文とは性質の異なるループ処理構文「while文」について解説していきます。
while文に似たdo-while文がありますが、for文とwhile文を知っておけば十分なので本テキストでは割愛しています。
7.3.1 while文の基本構文
while文は、指定された条件式が成立する間だけ同じ処理を繰り返します。while文の基本構文は下記のようになります。
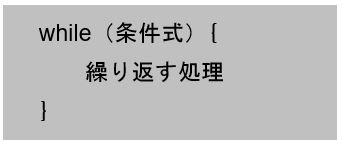
書式:while基本構文

while文はfor文と違い、指定する式は条件式の1つだけです。while文では、「条件が成立している間」ブロック文内の処理を繰り返します。
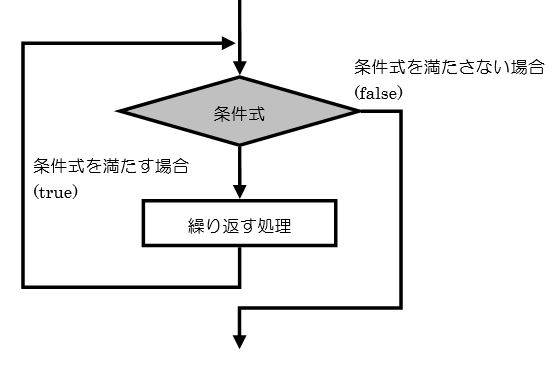
この流れをフローチャートで表すと、図 7.3.1のようになります。

図 7.3.1 : while文のフローチャート
while文の基本的な構文の中には、繰り返しの回数をカウントする変数の初期化やその変数へのインクリメント(値を1つだけ増やす)などの操作は含まれていません。そのため、for文と同じようにカウンタ変数を使って繰り返し回数を制御する場合は、別に記述をする必要があります。これについては次のプログラムを作成しながら確認していきましょう。
7.3.1 while文の基本構文
同じメッセージを複数回表示するプログラムを、while文を用いて作成し、結果を確認します。
①ソースフォルダ :javascript/ch07
②ファイル名 :while_loop.html
➢ While_loop.html
<html>
<head>
<title>while文を用いて同じメッセージを繰り返すプログラム</title>
</head>
<body>
<h1>while文を用いて同じメッセージを繰り返すプログラム</h1>
<script type="text/javascript">
// while文を制御するための変数iを宣言し、0で初期化
var i = 0;
while(i <= 4){
document.write("入門WhileLoop!<br>");
i++;
}
</script>
</body>
</html>
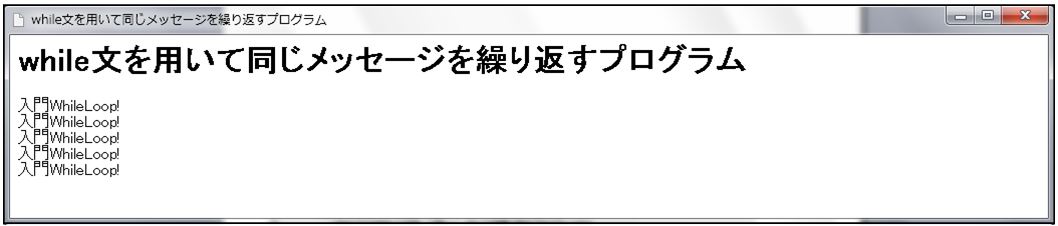
実行結果

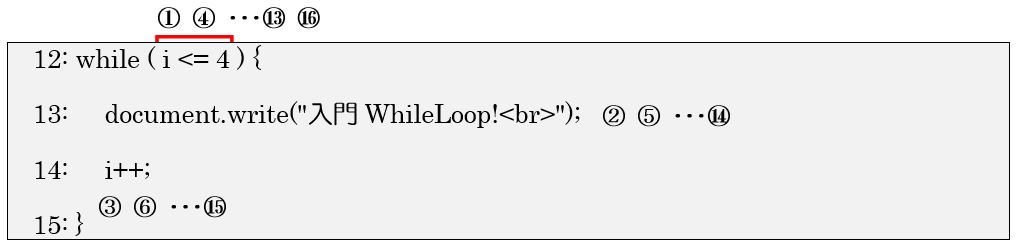
解説
このプログラムでは、5回の繰り返し処理を行なっています。while文の記述は10~15行目になります。この部分の流れを順に追っていきましょう。
カウンタ変数の宣言と初期化
while文に入る前に、あらかじめ10行目でカウンタ変数の宣言と初期化を行います。

6回目に条件式の判定を行う時、変数iの値は5で条件は満たされないため、while文を抜けます。
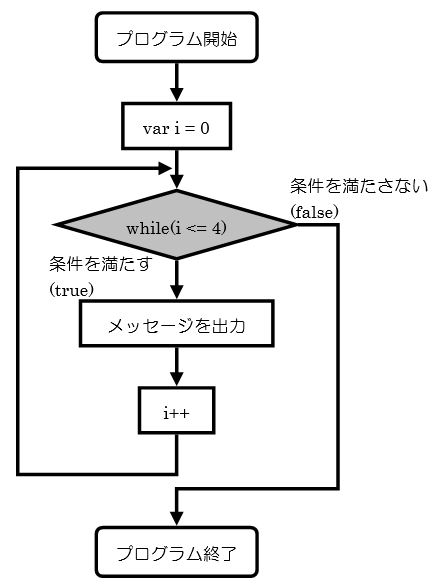
この処理をフローチャートで表すと、図 7.3.2のようになります。

図 7.3.2 : while_loop.htmlのフローチャート
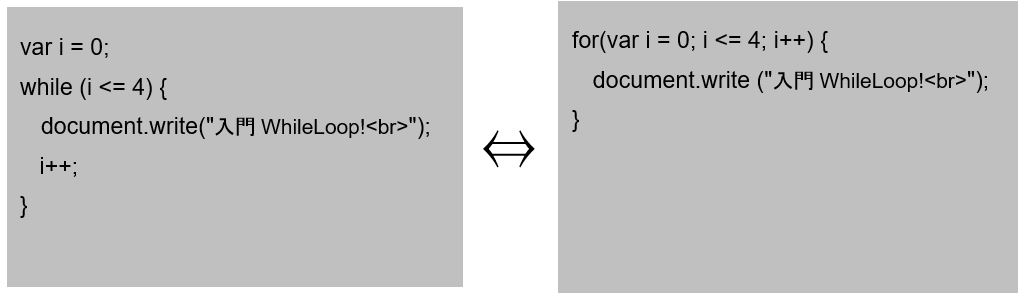
このプログラムでは、while文を使って繰り返し処理を行いましたが、同じ処理をfor文で記述することもできます。下記のwhile文とfor文は全く同じ処理を行いますので、while文とfor文のどちらで書いてもかまいません。

for文とwhile文の違い
for文は1行で簡潔に記述でき、また、どのような制御がされているかもわかりやすいです。ではなぜ、while文というものがあるのでしょうか。
for文とwhile文は、どちらも同じ処理を作ることはできますが、for文は主にループ回数が最初からわかっている場合に使います。それに対してwhile文の場合は、主に回数が決まっていなく、ある条件を満たす間繰り返すときによく使います。
