7.4 break文とcontinue文を使ってみよう
プログラムを作成していくなかで、for文やwhile文などの繰り返しの流れを「強制的に」変更したい場合が出てくるかもしれません。このような場合に使用するのがbreak文とcontinue文です。
7.4.1 break文
break文をループ処理で使用すると、「ループ処理を抜ける」働きになります。ループ処理でのbreak文は、主にif文と組み合わせて使用されます。
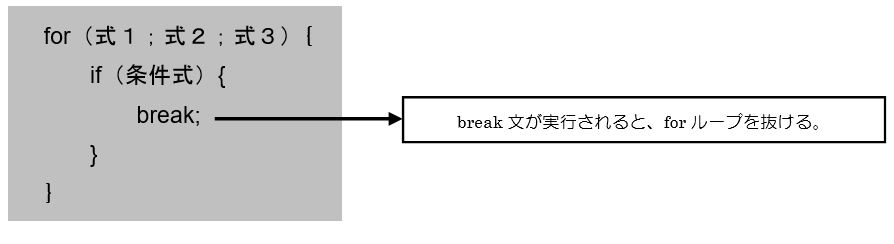
書式:breakの基本的な使い方

上記の書式はfor文を例にとっていますが、これはwhile文やdo-while文でも同じです。if文の条件判断で、もし条件が一致していたらbreakが処理され、forループを抜けます。
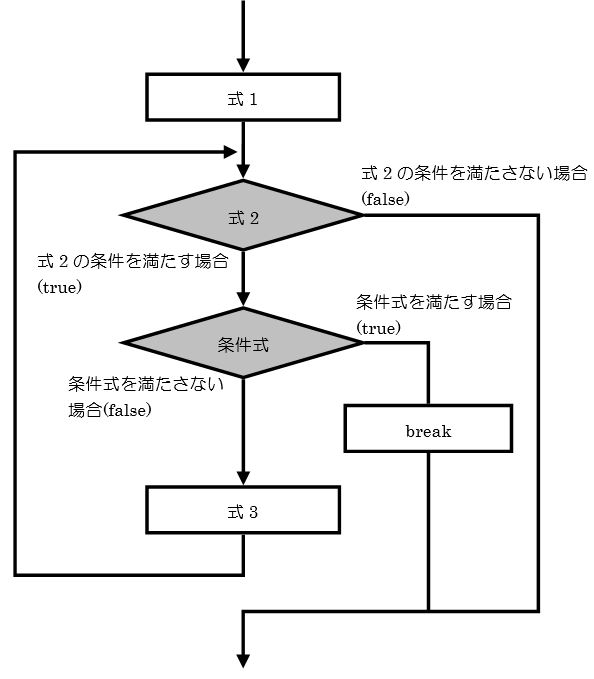
フローチャートで表すと、図 7.4.1のようになります。

図 7.4.1 : break文を含むfor文のフローチャート
7.4.2 break文でwhile文の終了を制御するプログラム
無限ループのwhile文の処理にキーボード入力を含み、入力された値によりbreak文でループを抜けるプログラムを作成します。
①ソースフォルダ :javascript/ch07
②ファイル名 :break_statement.html
➢ break_statement.html
<html>
<head>
<title>break文でwhile文の終了を制御するプログラム</title>
</head>
<body>
<h1>break文でwhile文の終了を制御するプログラム</h1>
<script type="text/javascript">
// カウント変数
var count = 1;
var num = 1;
// ループ処理の開始
while(true){
num = count * 5;
document.write("countが" + count + "のとき、変数numは" + num + "<br>");
// カウントを1増やす
count++;
if (num >= 100){
document.write("numが100を超えたので終了します");
break;
}
}
</script>
</body>
</html>
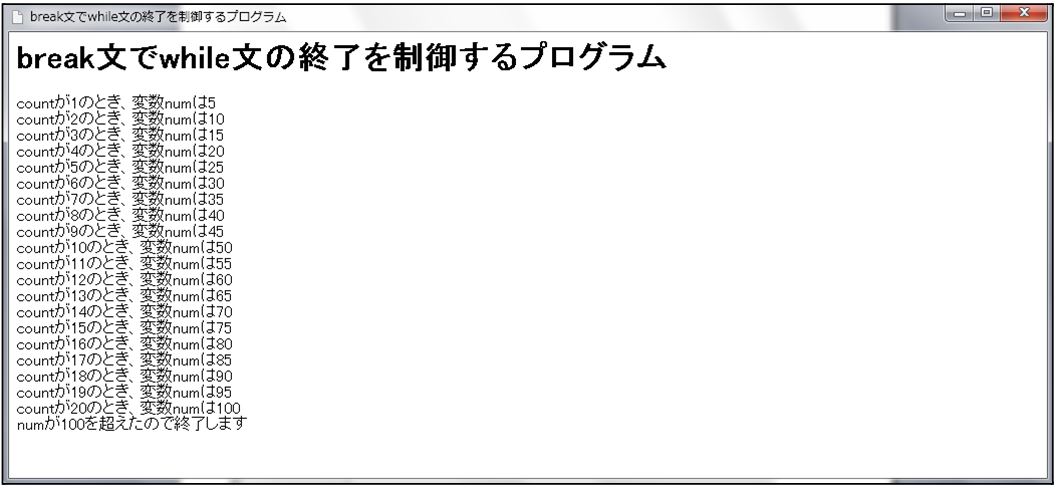
実行結果

解説
10行目は、ループ回数を数えるための変数countを宣言し1で初期化しています。11行目は、変数numを宣言し1で初期化しています。
14~24行目は、while文です。今までのプログラムと違い、条件式がtrueになっています。今までは、変数を1つ作成し、内部処理が1度行われる度に変数をインクリメントしていき、条件式の条件が最終的には満たされなくなるように作成していました。しかし、今回のサンプルでは条件式の条件をtrueとしているため、これだけでは無限にループをし続けることになります。そのため、条件式を別に設けて一定条件の時にwhile文を抜ける処理を追加する必要があります。それが、20~23行目のif文です。
15行目が実行されると、変数numに「count * 5」の結果が代入されます。
1回目のループでは、変数countは1、変数numは5なので、16行目で「countが1のとき、変数numは5」と表示されます。
18行目の処理でインクリメントすることと設定しているので、繰り返し処理が実行される毎にcountは1ずつ増えます。
1回目~19回目のループ処理では、20行目のif文の条件を満たさないので、while文から抜け出すことができないようになっています。しかし20回目のループ処理では、変数countは20のため変数numは100となり、21行目のメッセージを表示し、22行目のbreak文が実行されます。break文が実行されると、このwhile文を抜けます。
このプログラムの無限ループとなっているwhile文の仕組みとbreak文の役割を、フローチャートの図 7.4.2で見てみましょう。if文の条件を満たしてbreak文が実行されない限り、while文から抜け出すことができないというロジックになっているのが確認できます。

図 7.4.2 : break_statement.htmlのフローチャート
◉ポイント
ループを中断して終了するにはbreak文を使う。
無限ループのfor文
while文では、条件式に直接trueを書き込むことによって、無限ループになりました。条件式はtrueであるときにループのブロック内が実行されるので、trueを直に指定した場合は、break文などでループを抜けない限りは無限ループ処理となります。
do – while文では以下のようになります。
for文の無限ループは、次のように記述します。
for文の場合は、変数の初期値や条件式などの記述が無くなり、セミコロンだけになります。(半角スペースは空けなくてもかまいません)
7.4.3 continue文
break文が処理を中断してループ処理を抜けるのに対して、continue文は後の処理をスキップして元のループ文の先頭に戻り、処理を続行します。
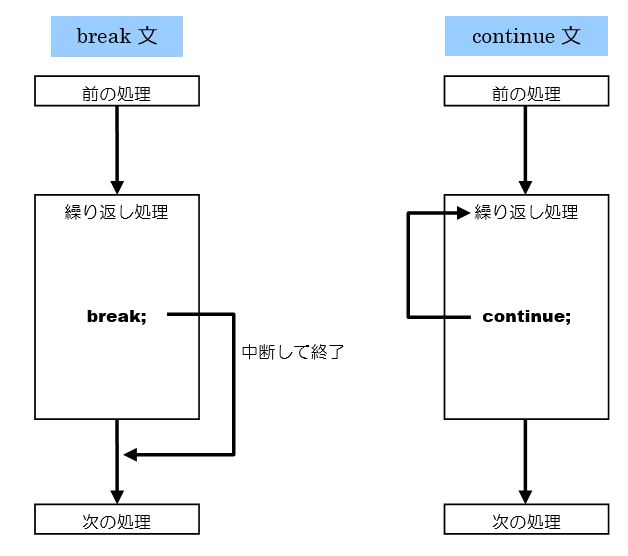
break文とcontinue文の違いをフローチャートで表すと、図 7.4.3のようになります。

図 7.4.3 : break文とcontinue文の処理の違い
continue文も、主にif文と組み合わせて使用されます。continue文の基本的な使い方は下記のとおりです。
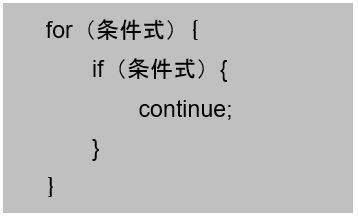
書式:continue文の基本的な使い方

break文同様、continue文もwhile文やdo-while文でも使用することができます。if文の条件判断で、もし条件が一致していたらcontinue文が処理され、forループの最初に戻ります。

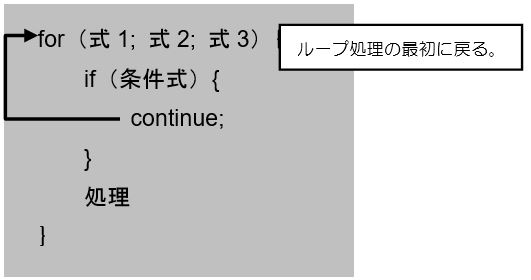
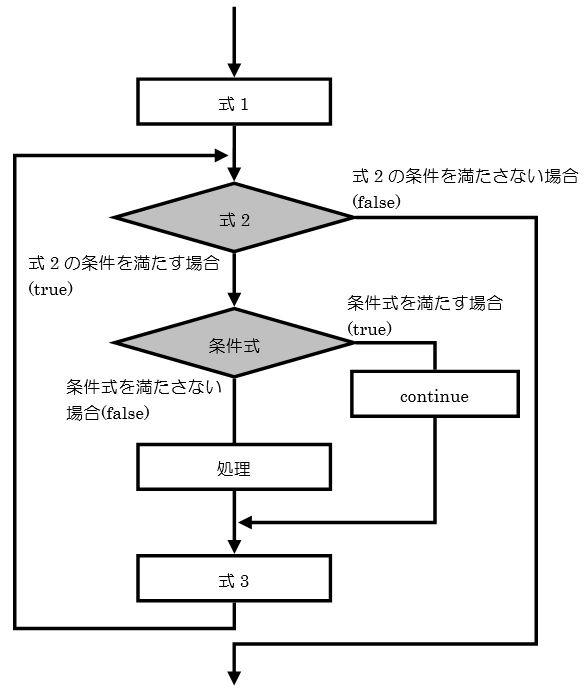
フローチャートは図 7.4.4になります。

図 7.4.4 : continue文を含むfor文のフローチャート
フローチャートを見ると、continueが実行されると、内部処理のみを飛ばして式3(インクリメントやデクリメント)へ入っています。break文とcontinue文を上手に利用すれば、ループ処理内容を分りやすい内容にまとめることができます。状況に応じて使えるように覚えておきましょう。
7.4.4 continue文でwhile文内の処理の流れを制御するプログラム
無限ループのwhile文の処理にランダムな数値(1~9)を発生させ、その発生した数値によって処理を制御します。数値が4の場合は特別なメッセージを表示させ、再度ループの先頭に戻り、その他の数値は発生させた数値を画面に表示させます。また、4以外の偶数数値が出た場合は、無限ループから抜けてプログラムが終了するように作成します。
①ソースフォルダ :javascript/ch07
②ファイル名 :continue_statement.html
➢ continue_statement.html
<html>
<head>
<title>continue文でwhile文内の処理の流れを制御するプログラム</title>
</head>
<body>
<h1>continue文でwhile文内の処理の流れを制御するプログラム</h1>
<script type="text/javascript">
// ループ処理の開始
while(true){
// 1から9のランダムな数値を取得
var num = Math.floor(Math.random() * 9) + 1;
if (num == 4){
// 4の場合は再度ループの先頭に戻る
document.write(num + "が出たので、ループの先頭へ戻ります!<br>");
continue;
}
// ランダム数値の表示
document.write("ランダム数値=" + num + "<br>");
if (num % 2 == 0){
// 偶数数値なら無限ループから抜ける
document.write("4以外の偶数数値が出たので、ループから抜けます!<br>");
break;
}
}
</script>
</body>
</html>
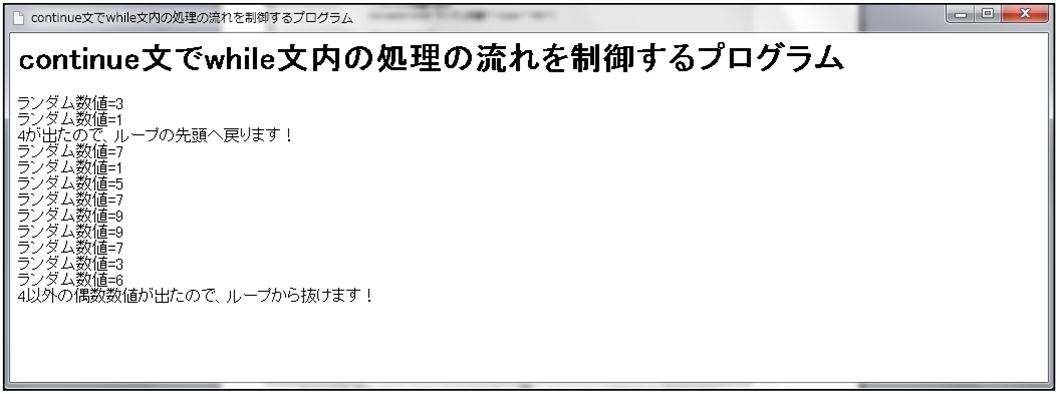
実行結果

解説
このプログラムはほとんどの処理全体を、11~30行目のwhile文の無限ループ内に含まれています。ある条件の場合にbreak文で無限ループを抜けるように設定しています。
14行目は、JavaScriptがはじめから用意してくれているMath.random()メソッドを利用してランダム数値を発生させています。サンプルのように記述すると、1~9の範囲でランダム数値を1つ取得できるようになっています。掛け算記号(*)の後ろにある数値を増減すると範囲も増減させることができます。また括弧の外にある「+1」を外すと「0」を含んだ範囲にすることもできます。たとえば、0~99の範囲のランダム数値を得たい場合は、「Math.floor(Math.random() * 100)」のように記載します。ぜひ試してみてください。
16~20行目ではランダムで発生させた数値が4と等しい場合に、18行目のメッセージを画面に表示します。19行目のcontinue文でループの先頭(11行目)に戻るようになっています。continue文が実行されると、while文内でのそれ以降の処理はスキップされループの先頭に戻るのが特徴です。
23行目ではランダムで発生させたランダム数値を表示します。
25行目は偶数かどうかを判断しています。25~29行目はランダムで発生させた数値が偶数である場合、27行目のメッセージを画面に表示し、28行目でbreak文が実行されると、ループから抜けます。
◉ポイント
ループ文内でcontinue文が実行されると、continue文以降の処理をスキップしてループの先頭に戻ります。
このプログラムの無限ループとなっているwhile文の仕組みとcontinue文、break文の役割を、フローチャートの図 7.4.2で見てみましょう。ランダム数値がnum=4の場合は以降の処理をスキップして先頭に戻っているのが確認できます。

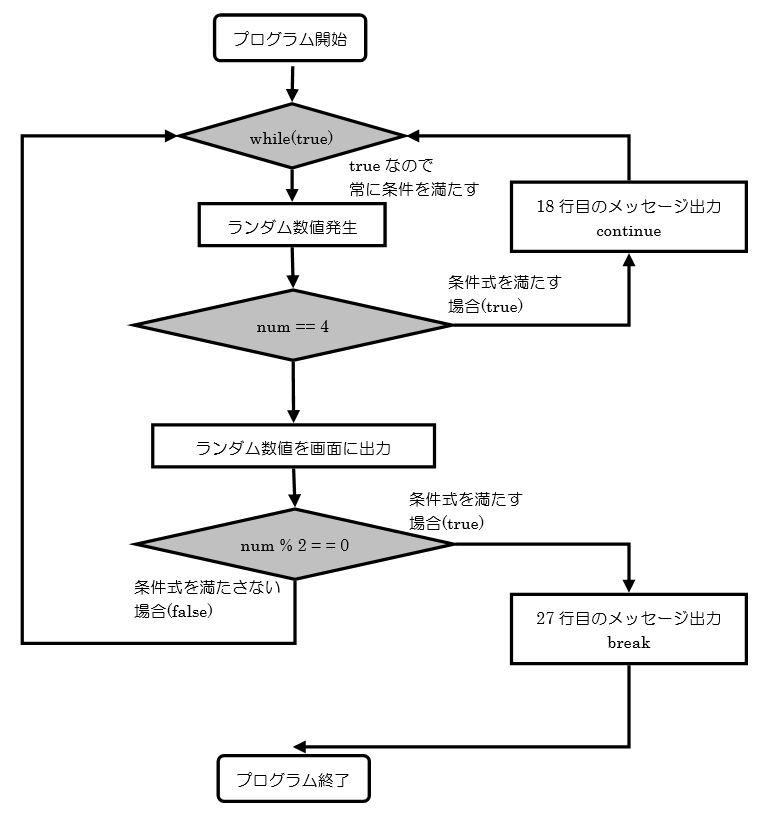
図 7.4.5 : continue_statement.htmlのフローチャート
