3.3 変数の宣言と代入
ここからはいよいよ、プログラムの中でどのように変数を扱うかを学んでいきます。プログラムでは変数を使う前に、「変数の名前」と「変数の型」を指定する必要があります。これを変数の宣言と言います。変数の宣言の基本構文は下記の通りです。
書式:変数宣言

凡例:変数宣言

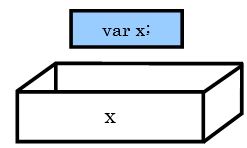
例えば、凡例の場合は図 3.3.1のようなイメージになります。

変数を宣言すると、コンピュータのメモリ上にデータを保存する領域が確保されます。これで値を入れる「箱」ができるわけですが、この状態ではまだ箱の中は空のままです。箱(変数)の中に値を入れるには代入演算子「=」を使用します。基本構文は下記の通りです。
書式:変数へ値の代入

凡例:変数へ値の代入

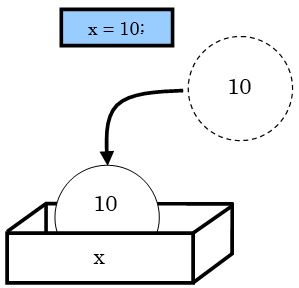
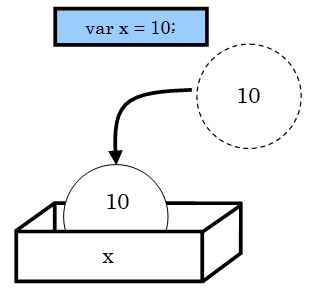
例えば、変数xを宣言した後、10という値を代入する場合は図 3.3.2のようなイメージになります。

図 3.3.2 : 変数の値の代入
また、変数の宣言と初期化を同時に行うこともできます。
書式:変数宣言と同時に初期化

凡例:変数宣言と同時に初期化

これは例えば、変数xを宣言し、同時に10を代入する場合などです。

図 3.3.3 : 変数宣言と初期化
下記の2つの書き方は、どちらも同じことを行っています。
方法① :変数の宣言と代入を別に行う。
方法② :変数の宣言と代入を同時に行う (変数の初期化という)
変数の初期化とは
変数に対して初めて値を代入することを、「変数の初期化」と言います。
3.3.1 変数を宣言し、値を代入するプログラム
変数を宣言し、変数に値を代入して結果を画面に出して変数に値が入ることを確認してみましょう。
ファイル名 :variable.html
➢ variable.html
<!DOCTYPE html>
<html>
<head>
<title>変数を宣言し、値を代入するプログラム</title>
</head>
<body>
<h1>変数を宣言し、値を代入するプログラム</h1>
<script type="text/javascript">
// タイトル
var title;
title = "JavaScript";
document.write("この本のタイトルは");
document.write(title);
document.write("です。");
</script>
</body>
</html>
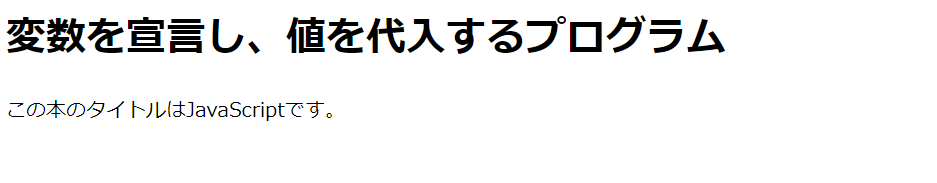
実行結果
解説
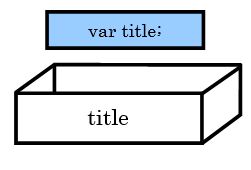
このプログラムでは、変数を宣言し、それぞれに値を代入しています。また、その値を表示しています。10行目で変数titleを宣言しています。この時のイメージは図 3.3.4になります。11行目では、宣言した変数titleに「JavaScript」という文字列の値を代入しています。この時のイメージは図 3.3.5になります。
図 3.3.4 : 変数titleの宣言時

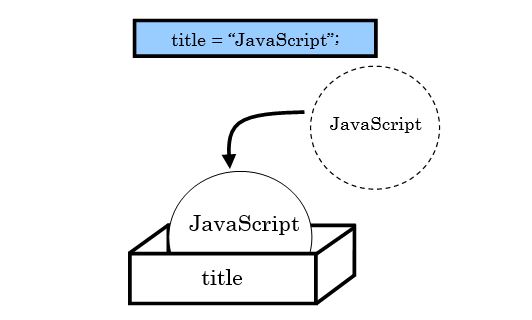
図 3.3.5 : 変数titleへの値の代入
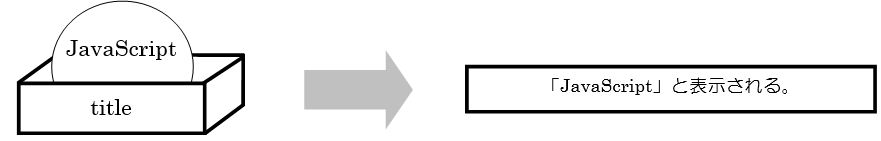
続いて13行目で「この本のタイトルは」という一行をdocument.writeメソッドを使って表示させています。document.writeメソッドはHTML文書内に文字列を書き出すものです。14行目では変数titleの値を表示させています。変数titleは「JavaScript」という値が代入されているので、「JavaScript」と表示されます。このイメージは図 3.3.6になります。
図 3.3.6 : 変数titleの表示
